This book
is a website
Right now, you’re reading my graduate thesis as a book. However, my thesis is actually a website, and this book is just a snapshot of that website’s contents at one point in time. The URLs and QR codes in this book will lead you to the live website, which will continue to grow beyond the scope of this static document and my time at RISD.
Abstract
This Is For You is a handbook for design students. It is a collection of stories, projects, and conversations on the subjects of design, code, and teaching. The book’s first part, “Learning,” contains stories about the experiences that shaped me as a designer. The second part, “Making,” summarizes the projects that taught me how to design. The third and final part, “Sharing,” is a series of conversations with the people that helped me along the way. In collecting and publishing these resources, This Is For You is an attempt to create an open-source example of what a career in design can look like. Because that career is still in-progress, this thesis continues to grow, too.
Foreword Hello!
I’m writing this for future design students.
In fact, let’s just assume that you are one of those future students. This is for you.
Hello! My name is Gabriel.
Right now I’m a student too, but I won’t be by the time you’re reading this. That’s because this is my graduate thesis. By submitting this book, I will have fulfilled the requirements to receive my MFA. And by receiving my MFA, I will finally have my “terminal” degree. Practically speaking, that means I’ll be done with school. And while I’ll keep learning, I’ll no longer be a student.
Right now, I’m also a teacher. Well, technically just an “instructor” since I don’t have my MFA yet. I’m in this weird limbo between teacher and student, where I teach college-level courses to the same people I take a class with the next day. It brings out some unique social hierarchies you don’t typically see in school.
My life as a teacher-student has helped me learn a few things about learning. Moreover, it has helped me reflect on my experience as a student. What I’ve realized is that so many things that were hard to learn are actually pretty easy to teach. Also, many of these lessons don’t fit neatly into the structure of a traditional course or program. Instead, these lessons are more like stories. These are stories like the ones you’d hear from someone who already took a course or went through a program, about what to do and what to avoid, that might help guide you to make the most of your fleeting time as a student.
That time is certainly fleeting. Most of these stories go unshared and unsaid, because once you learn them you stop being a student — you graduate. And once you graduate, you leave without the chance to pass down what you learned.
When I think about the ways to improve school, I think of this sort of unshared collective memory. How can we maintain and build on what came before instead of repeatedly starting over? In a way, that’s essentially what a college program is — a formal structure with an institutional memory that theoretically improves over time. But in another way, the college model prioritizes the institution over its teachers and students. Teachers and students are pretty important, and students are especially left out when it comes to passing down lessons to future generations.
What can we do about that? What are some ways to include student perspectives as part of this system?
At RISD, student perspectives come in the form of graduate theses. When I was an applicant trying to understand what grad school was, I was able to easily find these theses online. Within each thesis book was the full culmination of a graduate program in graphic design. So, without ever talking with a single RISD student, I found myself charting a course through the program. Now that I’m leaving the program, I can say that the lessons I learned from reading RISD theses helped me make the most of my time as a student. I owe a belated “thank you” to those past students I never met.
Now, it’s my turn to write a thesis. What should I say?
Well, I know what I want to say. I want my thesis to be a guide for future students to help them make the most of their time as a student, just like how past theses guided me. I’d like to offer a broader perspective that could help anyone learning design — not just RISD students, and not just college students. And, I’d like to be as direct as possible. I think the most direct approach is to be auto-biographical and share with you my experiences organized around the things I’ve learned — before, during, and after design school.
Hold up! After design school? That hasn’t happened yet! Or at least, not yet as of when I’m writing this!
So that doesn’t work — a thesis has to be a fixed thing. RISD theses are books — bound and finite. And I see three distinct challenges with that format.
The first challenge is that my work is primarily digital. I make websites. In fact, I love making websites! But websites and books don’t really get along. Furthermore, what’s the point of documenting a website in a book if I could just send you a link?
The second challenge is that my thesis has a hard deadline, at which point it is set in stone. I have to finish my book so that I can print it and have it ready for my final review. And then, I have to submit a PDF to the library, which I’m not able to update at any point in the future. So even if I have more I would like to say, I can’t through this platform.
The third challenge is that a PDF is not a great reading experience. So even after all of that effort — of producing a physical book and submitting a PDF — you might not want to read this thesis simply because it’s uncomfortable to do so.
I don’t want you to be uncomfortable. I don’t want you to only get part of the story — and a rushed part at that. And I don’t want you to get an imitation of a project when you can actually experience the project for yourself.
There’s an easy solution: this thesis is a website.
I’m not really allowed to do that. I’m going to do it anyway.
If you’re reading this thesis via a website, you’re doing great. But if you’re reading this thesis via a PDF or book, now’s a great time to stop doing that. Instead, you should go to this website: thisisforyou.gabrieldrozdov.com.
That website is my thesis. I made that website for you. You can have it. It’s yours.
On your website, you’ll find ten chapters split across three parts.
The first part is called “Learning.” In it, I share stories of the experiences that shaped me as a designer. These are the experiences that taught me how to design, code, teach, and run a studio.
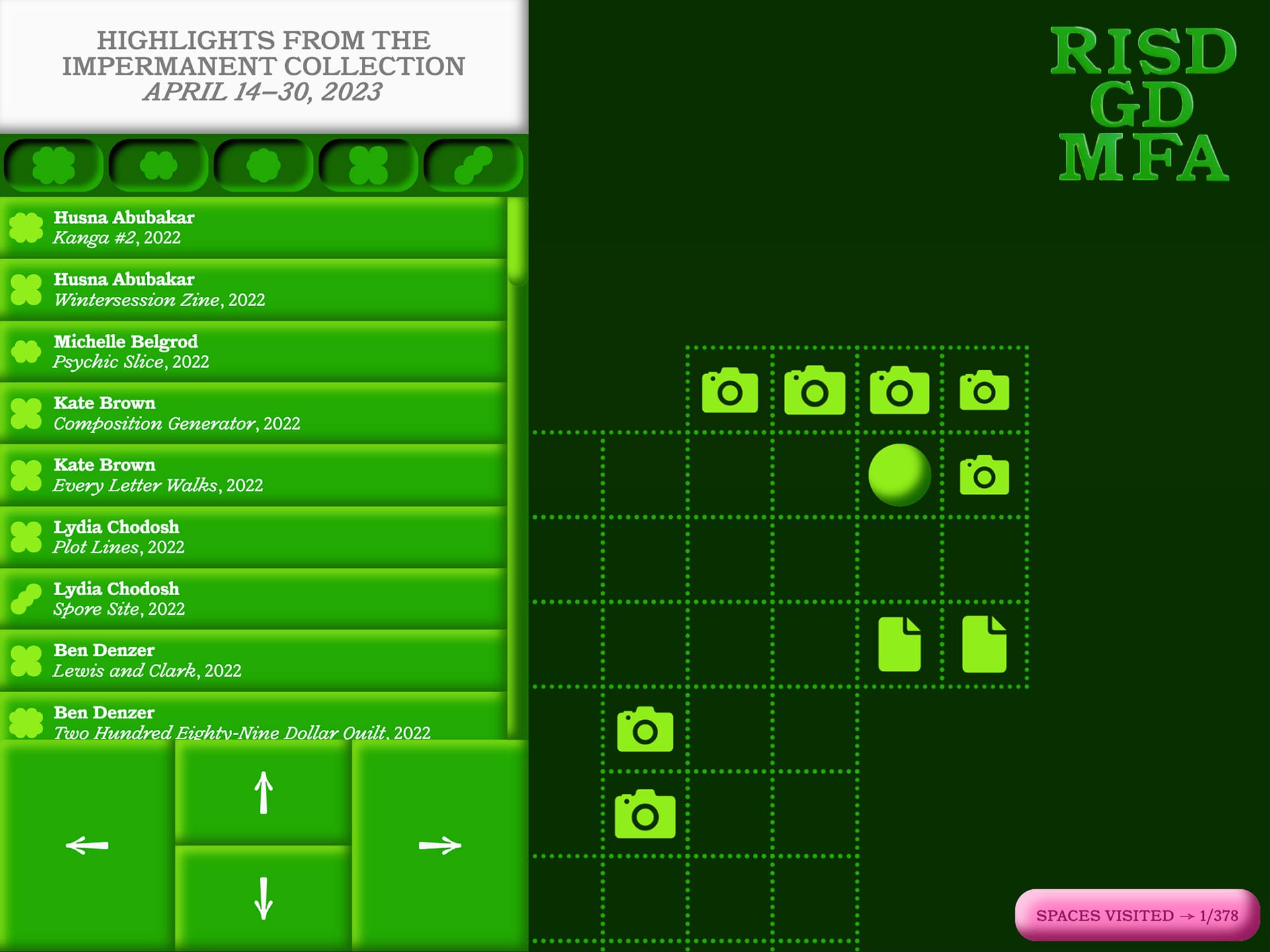
The second part is called “Making.” In it, I share almost every project I’ve made. You’ll even find a full summary of every single course I took while studying at RISD. If that’s all you’re interested in, then skip ahead to Chapter 6.
The third and final part is called “Sharing.” In it, I share a series of conversations with the people that helped me along the way, ranging from teachers, to peers, to students.
Since this thesis is a website, it will continue to grow. If you check back in a month, it might be different. And if you check back in a year, it’ll almost certainly be different. I am still working on recounting all my past experiences, and my future experiences are obviously yet to come.
That’s it for now!
Part One Learning
Chapter 1
Learning how to design
What is design? That’s a good question. It’s the kind of question that can cause a designer to spiral into an existential crisis. It took me a long time — from elementary school to grad school — before I had my own definition. In a way, that’s what it takes to develop a personal practice. For me, that meant trying out a whole slew of things — music, film, writing, computer science, theater — that would eventually inform a single creative discipline called “design.” In this chapter, I’ll share stories from this early period in my life — growing up alongside the Internet and video games, bearing unpaid theater internships, finding my footing as a freelancer, and choosing to go to design school.
Part One Learning
Chapter 2
Learning how to design using code
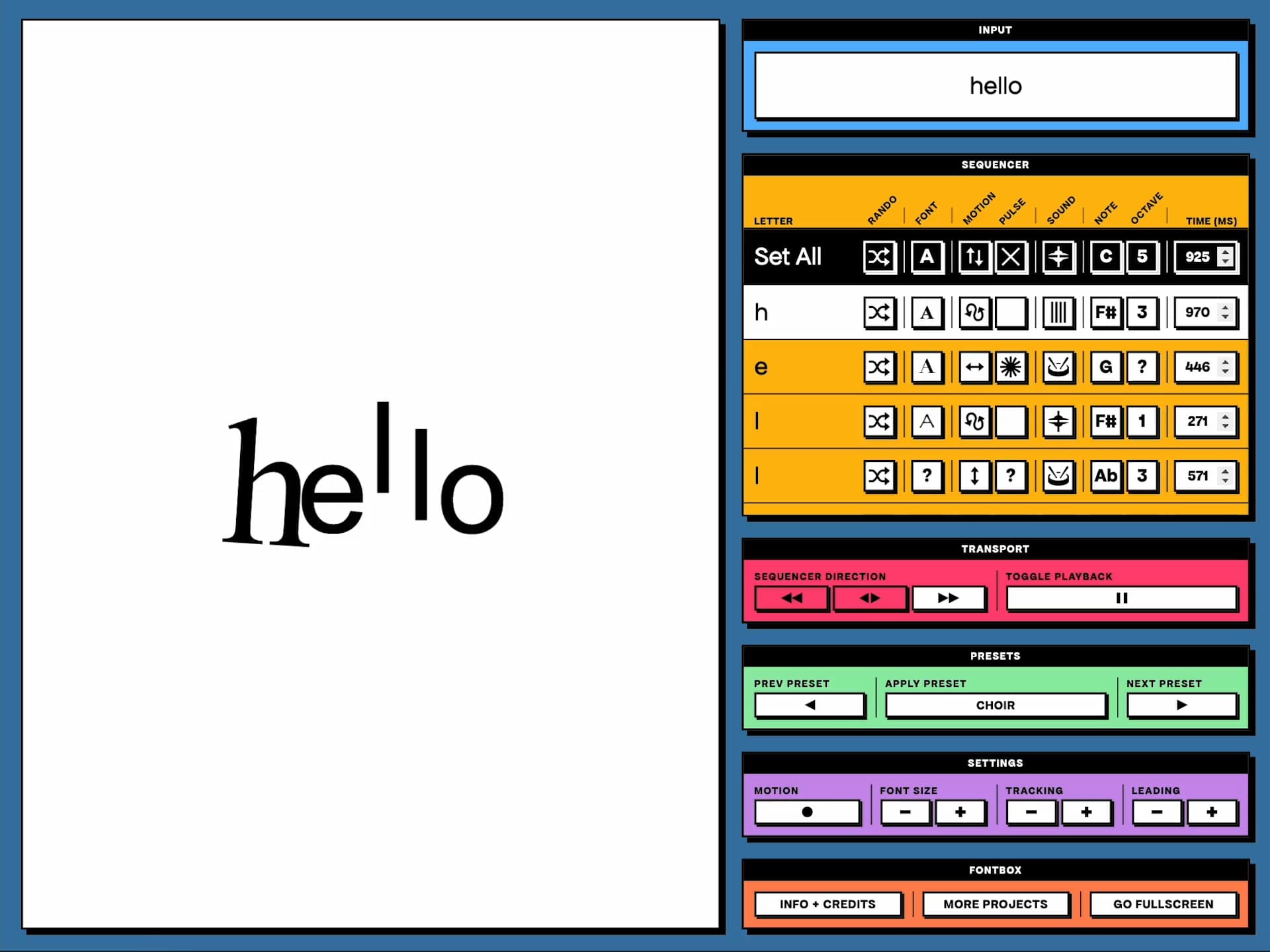
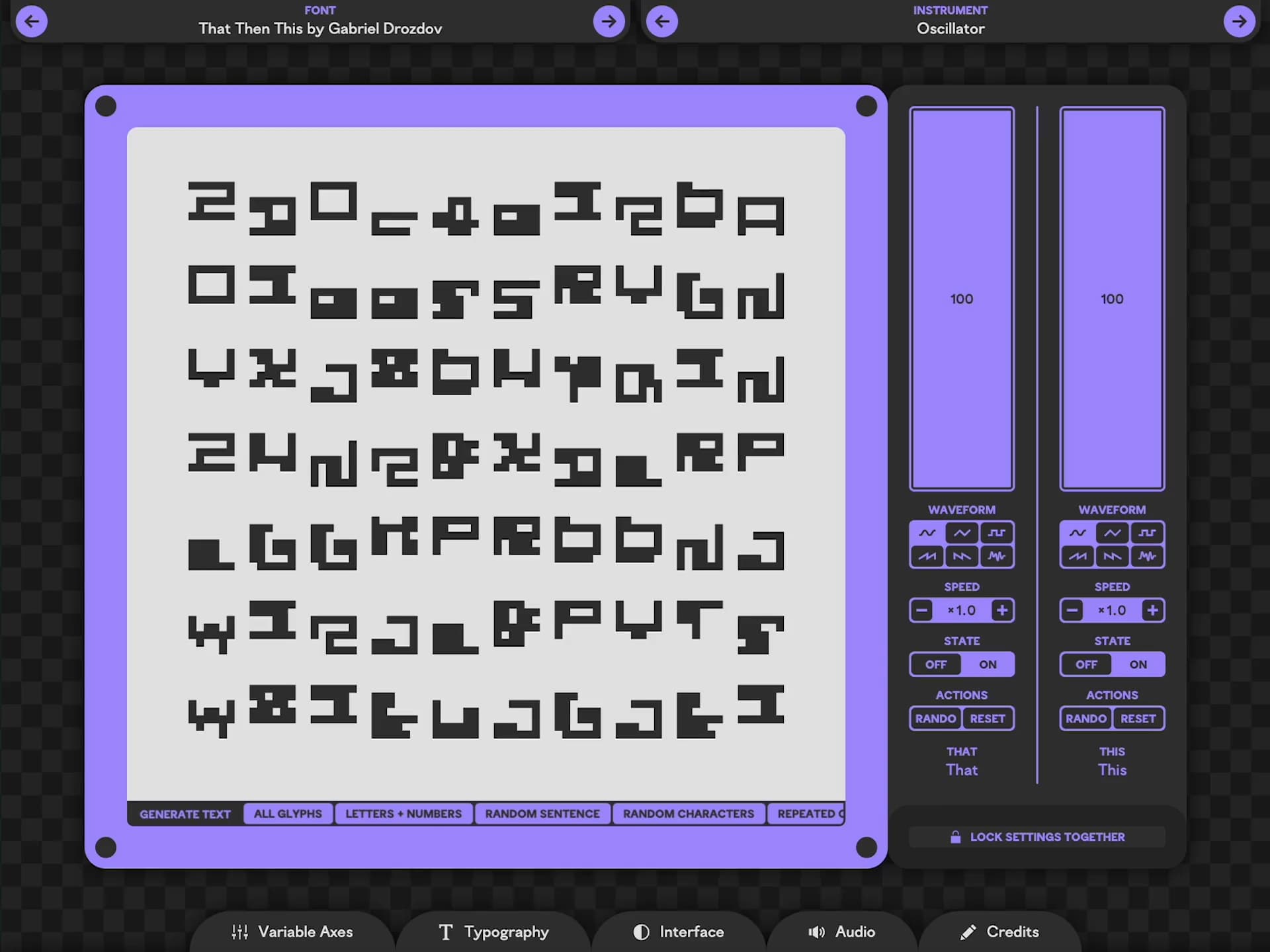
What does a degree in computer science get you? In my case, a single technical interview that you’ll absolutely and utterly fail. For a long time, code didn’t seem like it was my thing. But once I began studying design, I realized that code was extremely useful even if I wasn’t an expert in it. I could use code to make interactive and generative experiences — things that felt uniquely performative, sort of like theatrical performances on a computer screen. In this chapter, I’ll share stories of how I finally learned to use code after struggling for years and make it a fundamental part of my creative practice.
Part One Learning
Chapter 3
Learning how to teach design and code
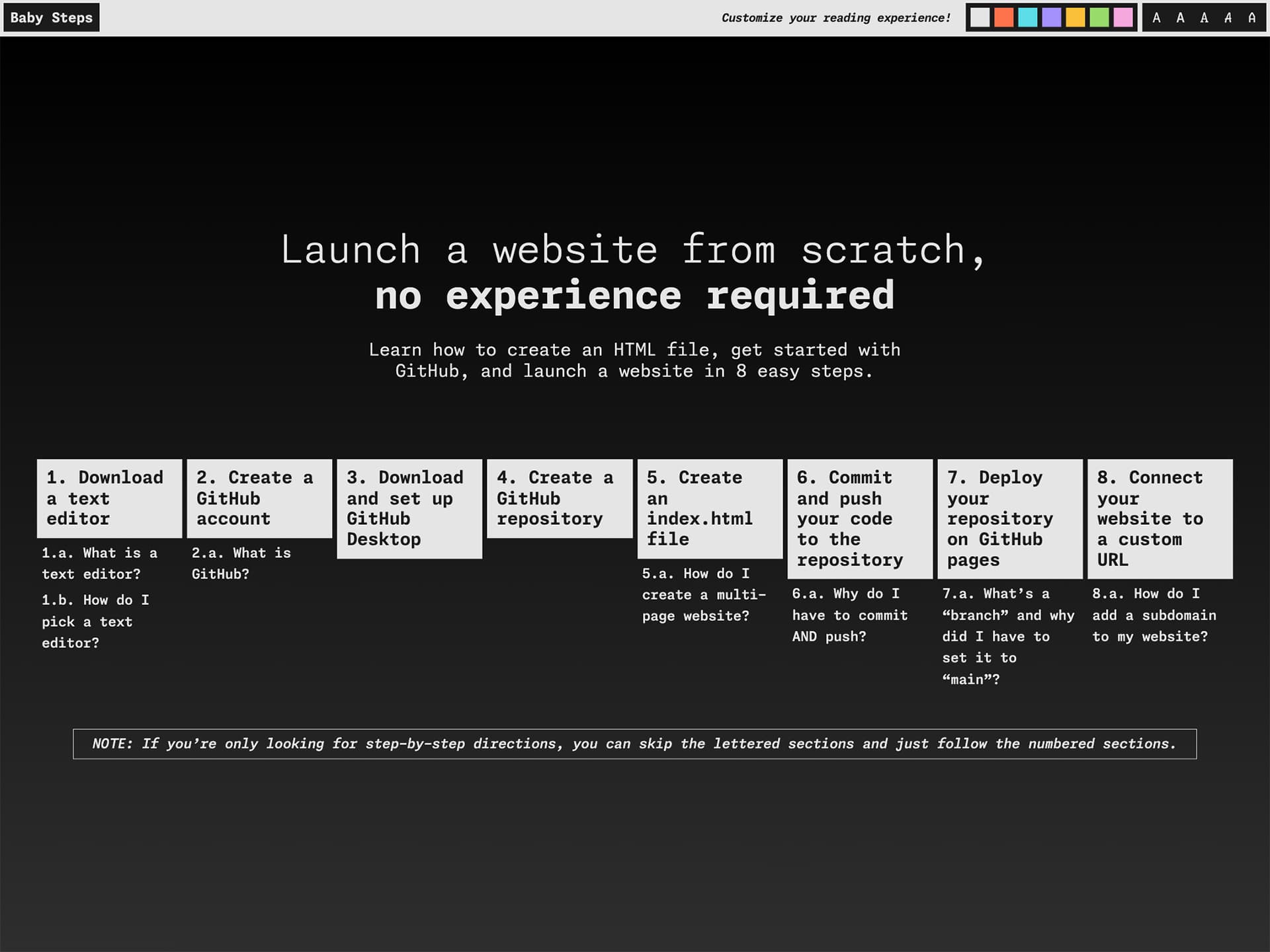
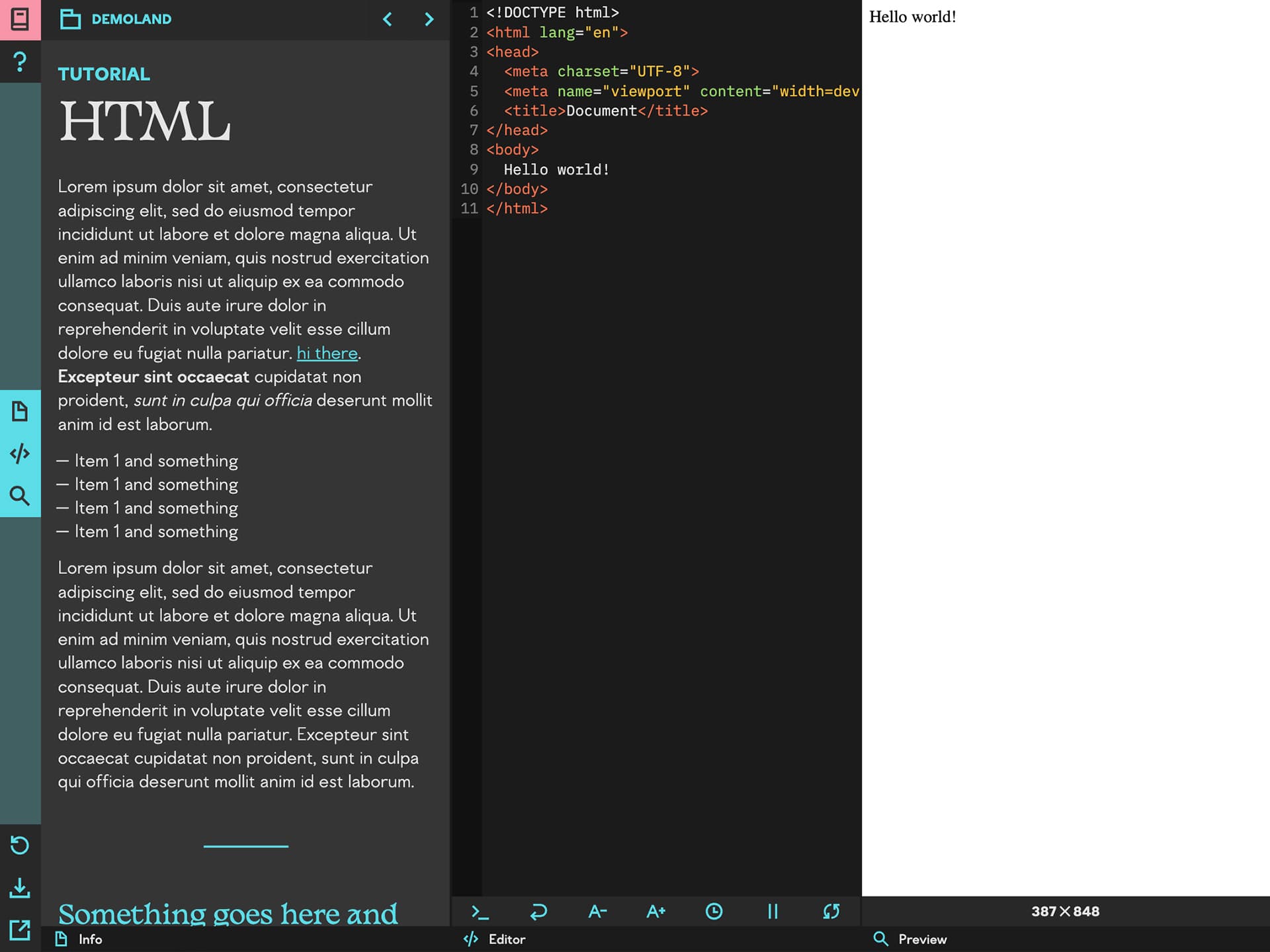
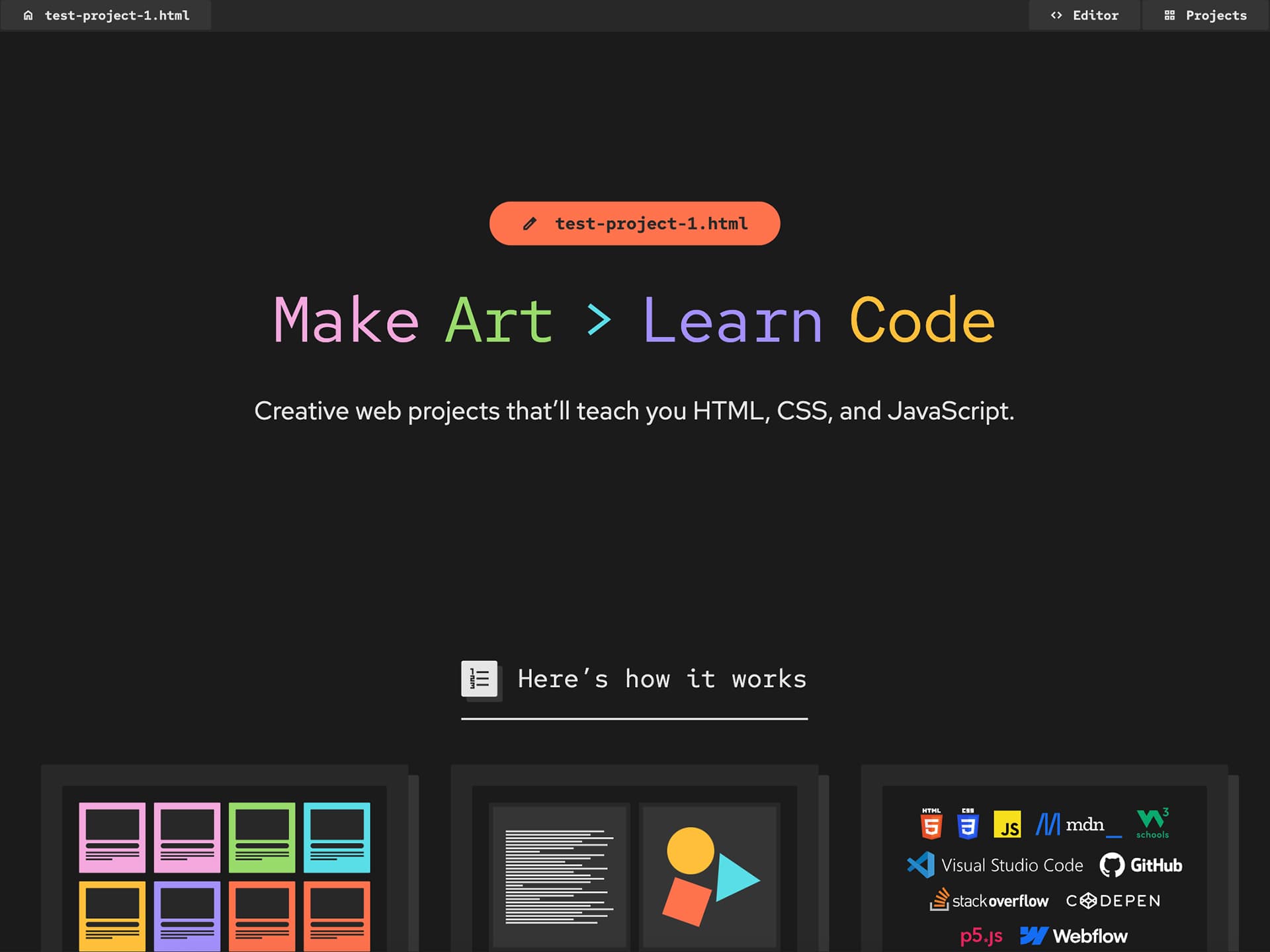
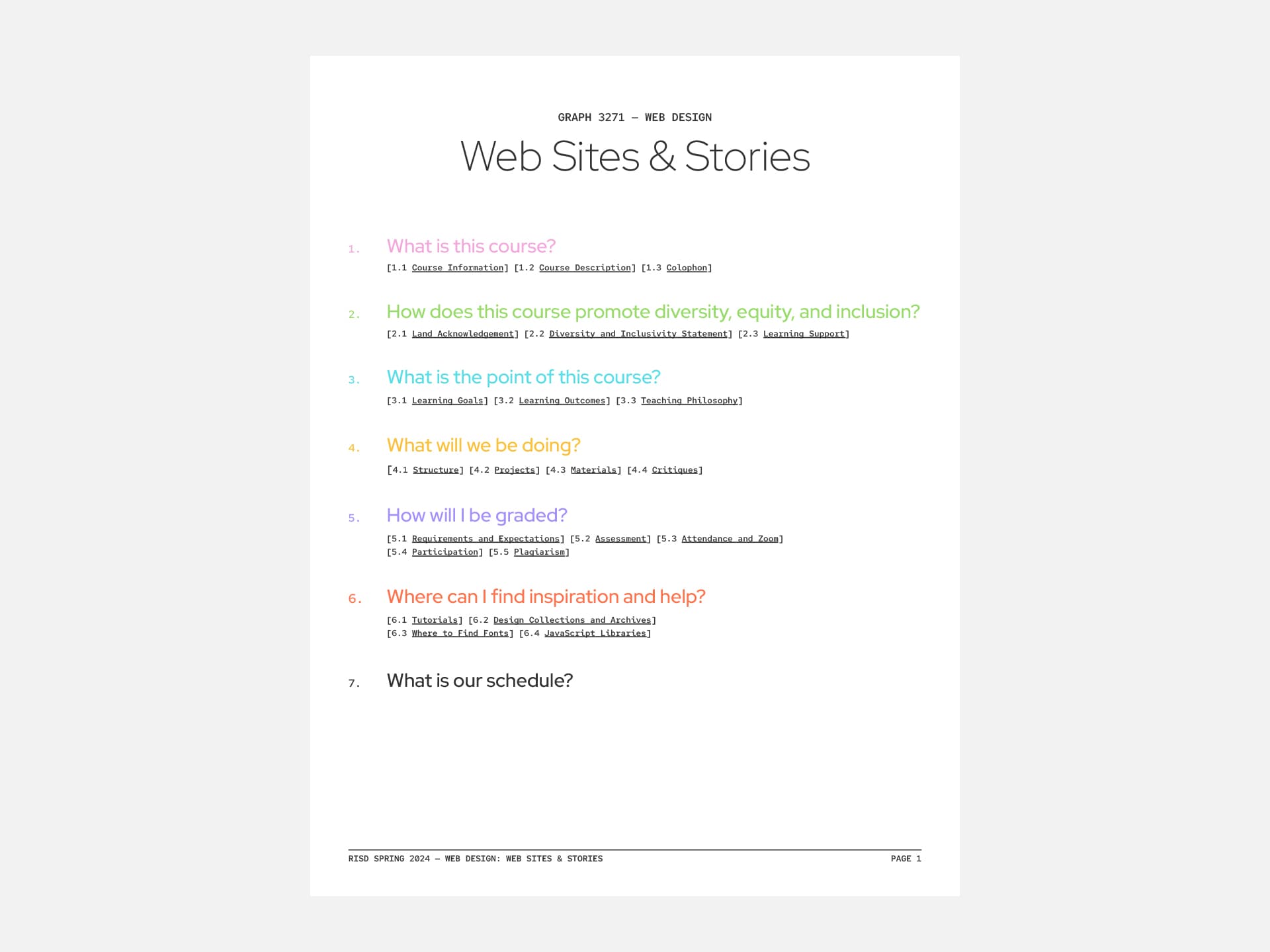
There are great teachers, and there are absolutely terrible ones. Both types inspired me to teach — I think the impact of a good teacher is just as resonant as that of a bad teacher. I felt I owed it to the good teachers to pass on the lessons they taught me, and also to the bad teachers to make right where they went wrong. What I discovered was that teaching was much harder than I expected, but also the clearest way to make a real impact as a designer. In this chapter, I’ll share stories from my experiences as a teacher, as well as from my time spent making tools for teachers and students alike.
Part Two Making
Chapter 5
Everything I made before design school
Let’s say design is about communication. In design school, you learn a lot about visual communication. But there are other kinds, too — aural, experiential, written, performative, and so on. I now realize that the years I wasted before design school — years spent fumbling through potential careers that didn’t pan out — were actually years spent finessing my communication skills in other mediums. Once I had built that foundation, I was ready to hone in on visual communication, and that meant going to design school. In this chapter, I’ll share the projects from my formative years that set me up to study and practice design later in life.
Part Two Making
Chapter 6
Everything I made during design school
For its size, Rhode Island has a lot going for it. That includes a major bridge at risk of collapse, drivers that don’t understand the concept of right-of-way, and a little school of design. That was my school for three years as I was a graduate student studying graphic design. I spent those years creating close to a hundred projects and sleeping very little. Those projects — well, some of those projects — would go on to serve as the foundation for my professional practice. In this chapter, I’ll share the projects I made while studying at RISD to reveal the ways in which the school helped me grow as a designer and start my career.
Part Two Making
Chapter 7
Everything I made after design school
In design school, your audience is often very small — often just your teachers and peers. Meanwhile, your audience afterwards is quite a bit bigger — literally anyone and everyone. That change in audience means your work needs to change, too. Plus, it helps to create work that makes money, and that reality also changes the kind of work you create. So, what happened when I left design school? In this chapter, I’ll share how my output evolved to meet these new challenges.
Part Three Sharing
Chapter 8
Talking with my teachers
Teachers teach you things. But how do they teach you things? I’ve had great hands-on teachers that kept a tight-knit circle of superfans. I’ve also had terrible teachers that instructed through counterexamples. I’ve even had teachers I’ve never met, whose work I tried to emulate. But over time, I’ve learned that the most effective teachers shared a common trait — instead of giving students information, they guided them to it. In this chapter, I’ll share conversations I had with several teachers that I’ve seen as mentors and guides, leading me down my own path to become a designer (and a teacher, too).
Part Three Sharing
Chapter 9
Talking with my peers
School is a place to learn alongside other people. When you learn together, you also end up learning from each other — through the conversations you have, friendships you foster, projects you share, collaborations you, uh, collaborate, and the many successes and failures you see through (whether you want to or not). What you might not realize during this experience is that by studying, you become part of a new generation of designers that have the chance to push the discipline and industry forward. In this chapter, I’ll share conversations I had with the peers I’ve studied and worked alongside.
Part Three Sharing
Alec Figuracion
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Berett Wilber
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Clinton Van Arnam
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Emily Bluedorn
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Glikeriya Shotanova
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Husna Abubakar
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Kaela Kennedy
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Lydia Chodosh
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Michelle Belgrod
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Rebecca Wilkinson
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Shiyue Wang
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Soo Min Lee
There were twelve other designers in my cohort at RISD: Alec, Berett, Clinton, Emily, Glikeriya, Husna, Kaela, Lydia, Michelle, Rebecca, Shiyue, and Soo Min. I’m lucky to call all of them my friends. Some of these friends studied alongside me for three years, and some for two. In either case, that was enough time spent together such that it makes me sad to know we’ll split up when this program ends. I don’t know what they’ll all do, but I want to know. And I want to know how our shared experience studying design affected each of their lives. So, after the dust has settled, we’ll meet again.
Part Three Sharing
Chapter 10
Talking with my students
You learn from your students. That’s a rule. You have to. If you’re a teacher and you’re not learning from your students, then I’m worried for you. It was bell hooks who helped me realize that teaching isn’t the act of passing down knowledge. Instead, teaching happens somewhere between the teacher and the student. If all goes right, both parties grow in the process. In this chapter, I’ll share conversations I had with my students about their experiences as students — the good, the bad, the ugly, the pretty, the things they’ll never forget, and the things they wish they could forget.
Afterword Goodbye!
OK, that’s the end!
Sort of. If this were a book, this would be the end. But this is a website, and websites can change over time. So this is just the end for now.
As I’ve mentioned at least once, I’m writing this right before my time as a student is up. To be specific, it’s currently April 22, 2024, and in just over a month I will have my diploma. I will also be turning in my thesis — this thesis — and in a way that means it’s finished. Kaput.
But that doesn’t mean it’s done, or that I’m done. In fact, I’m not really leaving this program. I’ve fallen in love with this city — Providence, Rhode Island — and I’m sticking around. I’m even teaching in the fall. So really, all that’s changing is that I’m stepping out of one circle — the students — and into another — the faculty. Once that happens, I’ll learn new things — new lessons — which will lead to new stories. At the same time, I will attempt to start my own studio, which will lead to a whole assortment of new projects. And throughout all of these changes, my community of teachers, peers, and students will continue to grow, so more conversations will be had. Altogether, this means that this thesis will stay in motion indefinitely.
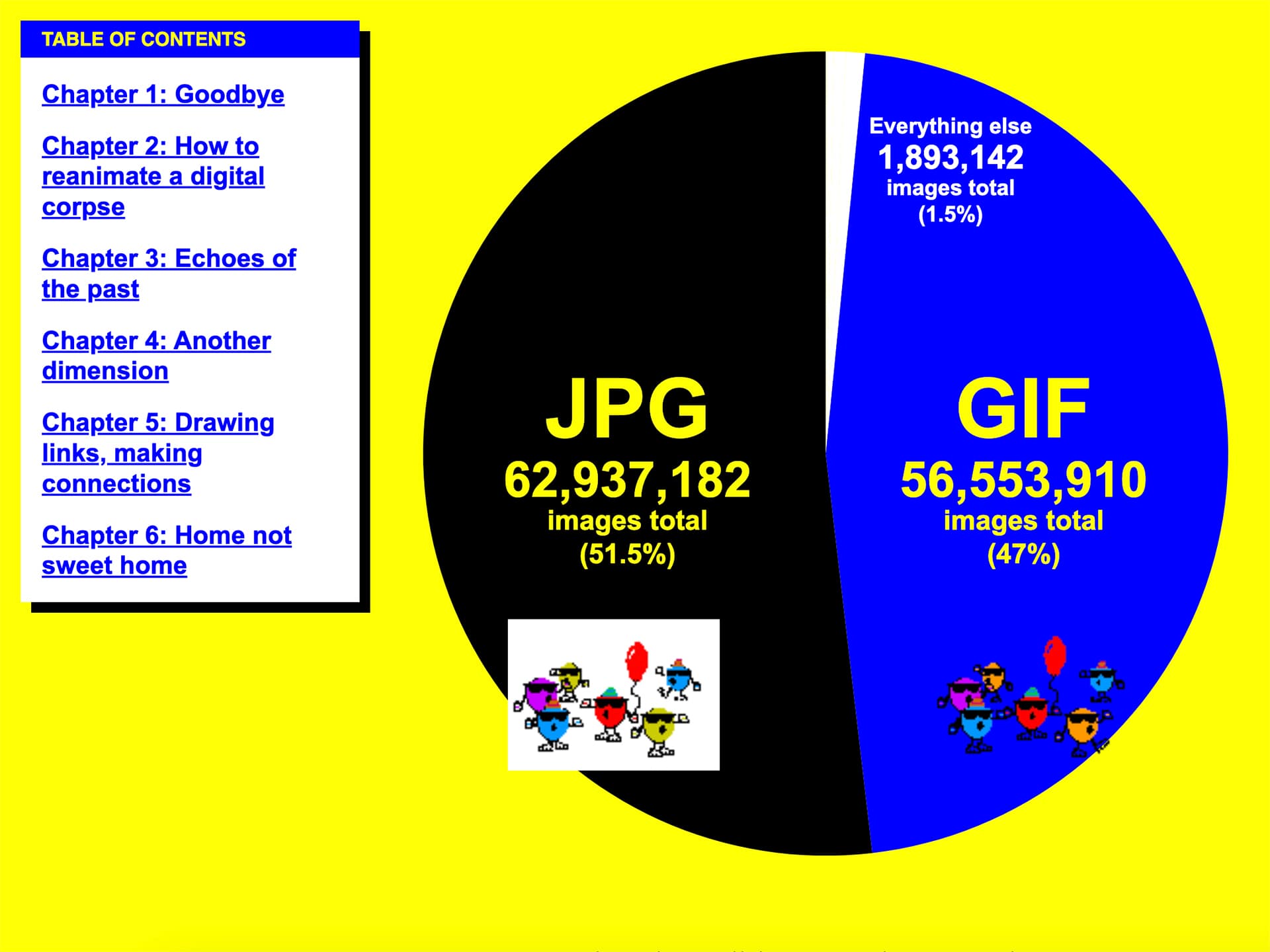
I think that’s also nice, because fixed objects tend to get lost in time. As I’ve watched the Internet grow, I’ve watched so many valuable things get lost in the past as new and shiny things emerged. It’s hard to keep track of resources when everything changes so quickly and often. I’ll do what I can to keep this one thing — this thesis — visible.
But I can’t promise it’ll always look this way. And I can’t even promise it’ll always be here. That’s probably the greatest downside of a website’s ability to change. A book may degrade or whither, but can’t fully vanish without a great deal of effort. Websites, meanwhile, are fickle things. Web standards change. Web browsers change. It may be that in five years, my website no longer functions as intended. As its custodian, it’s on me to maintain it for you.
I do have a solution for that, but it needs some help from you. If you want to lock this website in place — in a moment in time — then you can print it. That book will stay with you as you originally experienced it. In five, ten, fifteen years, you can rely on that book still being there as it originally was. If that’s what you want, then I can lend you a hand. You can generate a print-ready PDF of this website’s contents here: thisisforyou.gabrieldrozdov.com/print.
I’ll be the first to lock things in place. Remember that it’s April 22, 2024? In a couple of weeks, I’ll generate a print-ready PDF of this website’s contents and print several copies. And shortly after that, I’ll submit that PDF as my thesis. If all else fails, there’s at least that record of this one moment in time — the framework of something that might someday exist.
So, that’s it. If this is truly the end — the last thing you read — then by now I have nothing else of value to share.
It was nice meeting you! As I tell my students:
Good luck! Have fun!
Sincerely, Gabriel
I have many people to thank, but little space to thank them in. So here’s just a few, and the rest are online.
This is for Maddie, my best friend and the love of my life. I can’t wait for everything that comes next :)
This is for my parents and family, the people who have supported and cheered me on through every phase of my life.
This is for my teachers, peers, and students, the community that made this thesis a reality.
And this is for you, the reason why I do anything.
A thesis presented in partial fulfillment of the requirements for the degree of Master of Fine Arts in the Department of Graphic Design of the Rhode Island School of Design, Providence, Rhode Island.
By Gabriel Drozdov, 2024
Approved by Master’s Examination Committee:
Bethany Johns
Professor, Graphic Design
Graphic Design Graduate Program Director
Minkyoung Kim
Assistant Professor, Graphic Design
Primary Thesis Advisor
Eric Li
Senior Digital Product Director, Eames Institute
Secondary Thesis Advisor
Wael Morcos
Partner, Morcos Key
External Thesis Critic
This website
is a book
Right now, you’re reading my graduate thesis as a book. However, odds are that you’re actually reading a PDF of the book’s contents, which is not a great substitute for the real thing. Plus, this book (or PDF) doesn’t reflect recent updates to my thesis, which continues to grow beyond my time at RISD. To fix this, I’ve created a website that generates an updated PDF of my thesis so that you can print your own copy, and a video tutorial on how to construct the book once printed.