My first semester at RISD was a whirlwind. I had learned a lot as a freelance designer already, but I found myself struggling at the basics — things like understanding what made a design “good” or successful. RISD’s three-year MFA in Graphic Design offered me a chance to get on my feet before tackling headier projects. This meant taking courses structured more like an undergraduate curriculum covering history, form, and typography.
History of Graphic Design, taught by Doug Scott
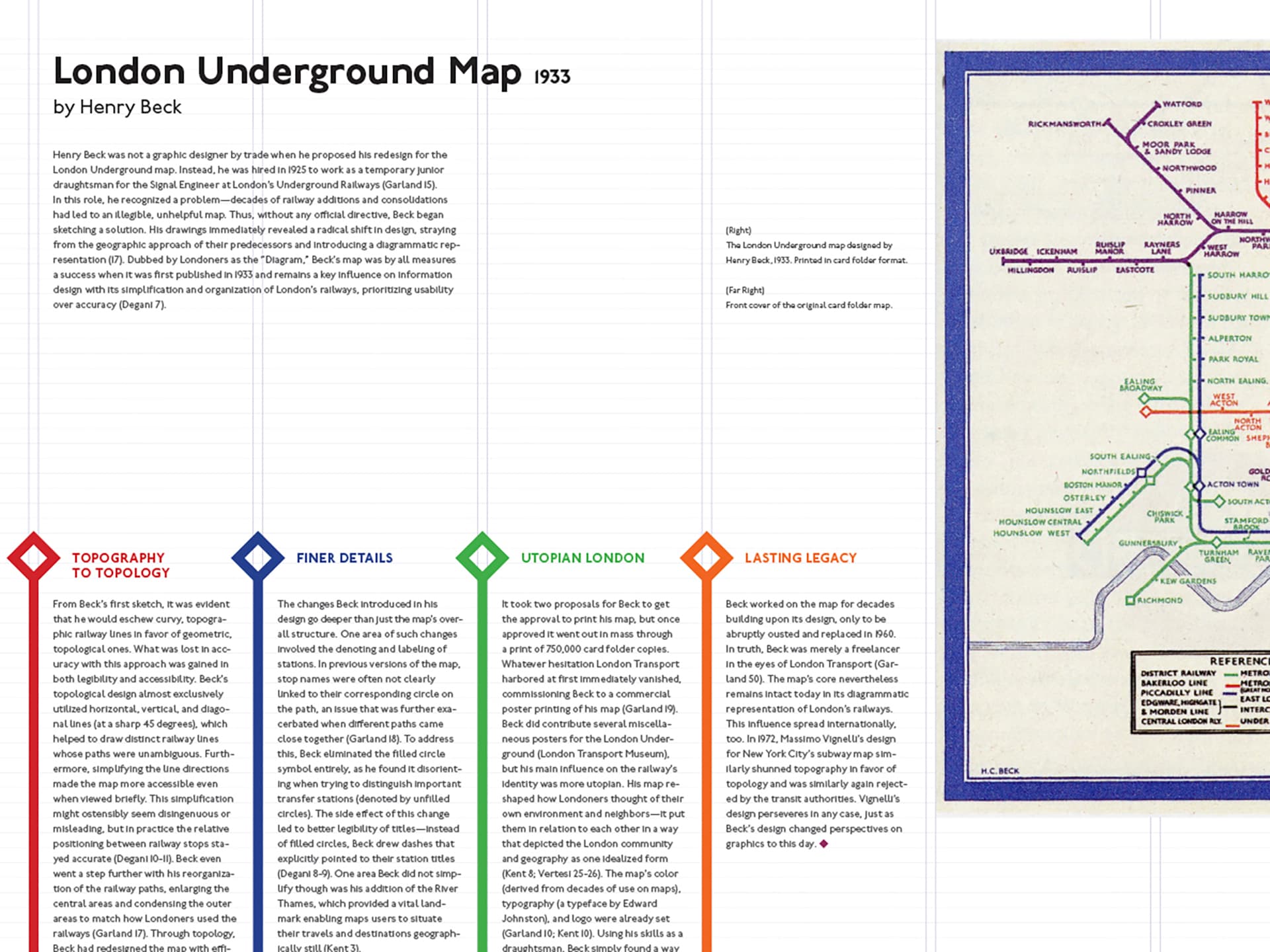
Doug’s course covered basically everything I needed to know for my entire time at RISD. By learning how different design aesthetics and practices emerged, I found myself able to analyze existing designs and make informed decisions in my own work. Besides listening to lectures, Doug had us learn by assigning projects that engaged with historical and contemporary references and figures.
What I Learned
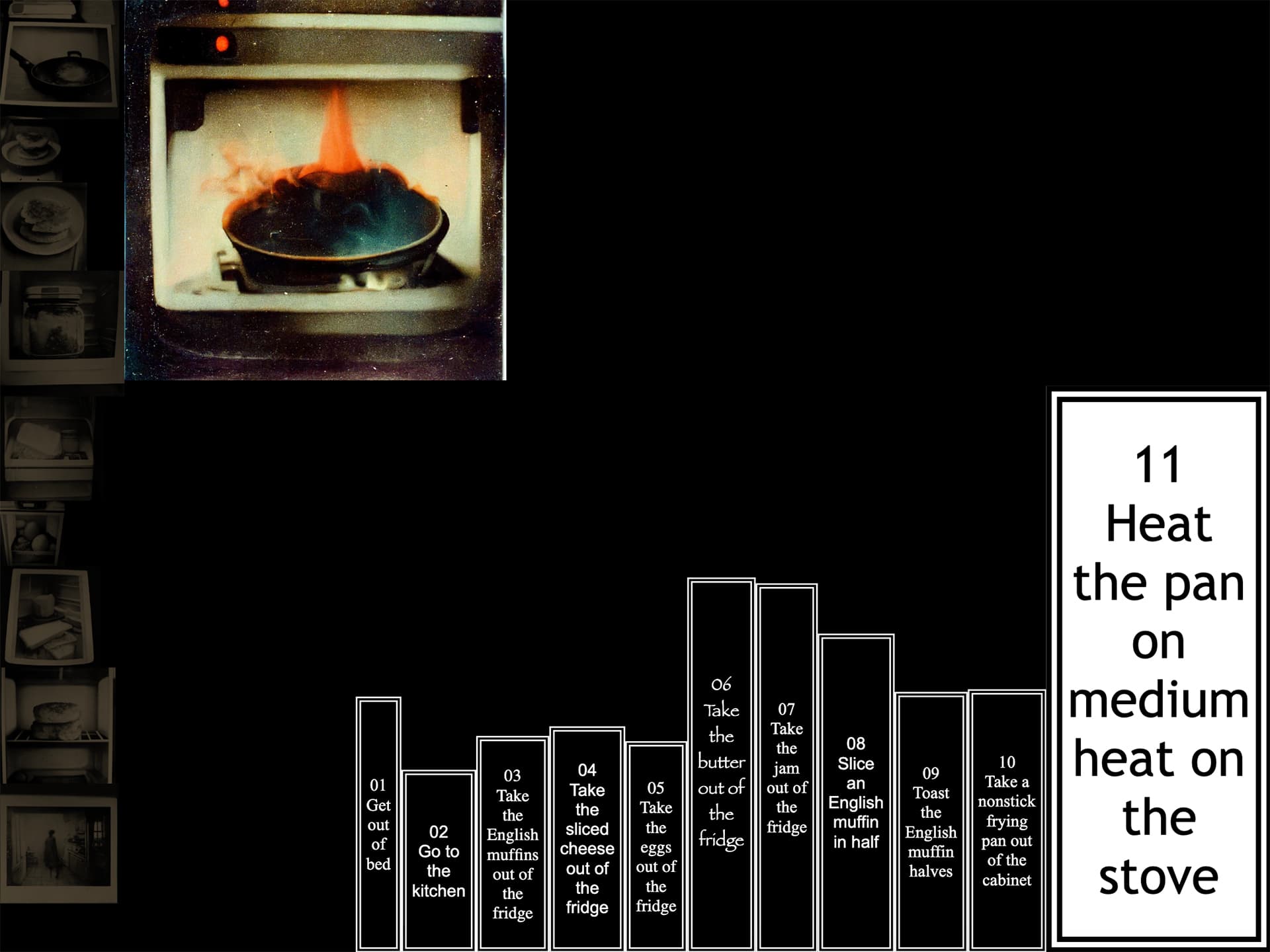
Graduate Form I, taught by Tom Wedell
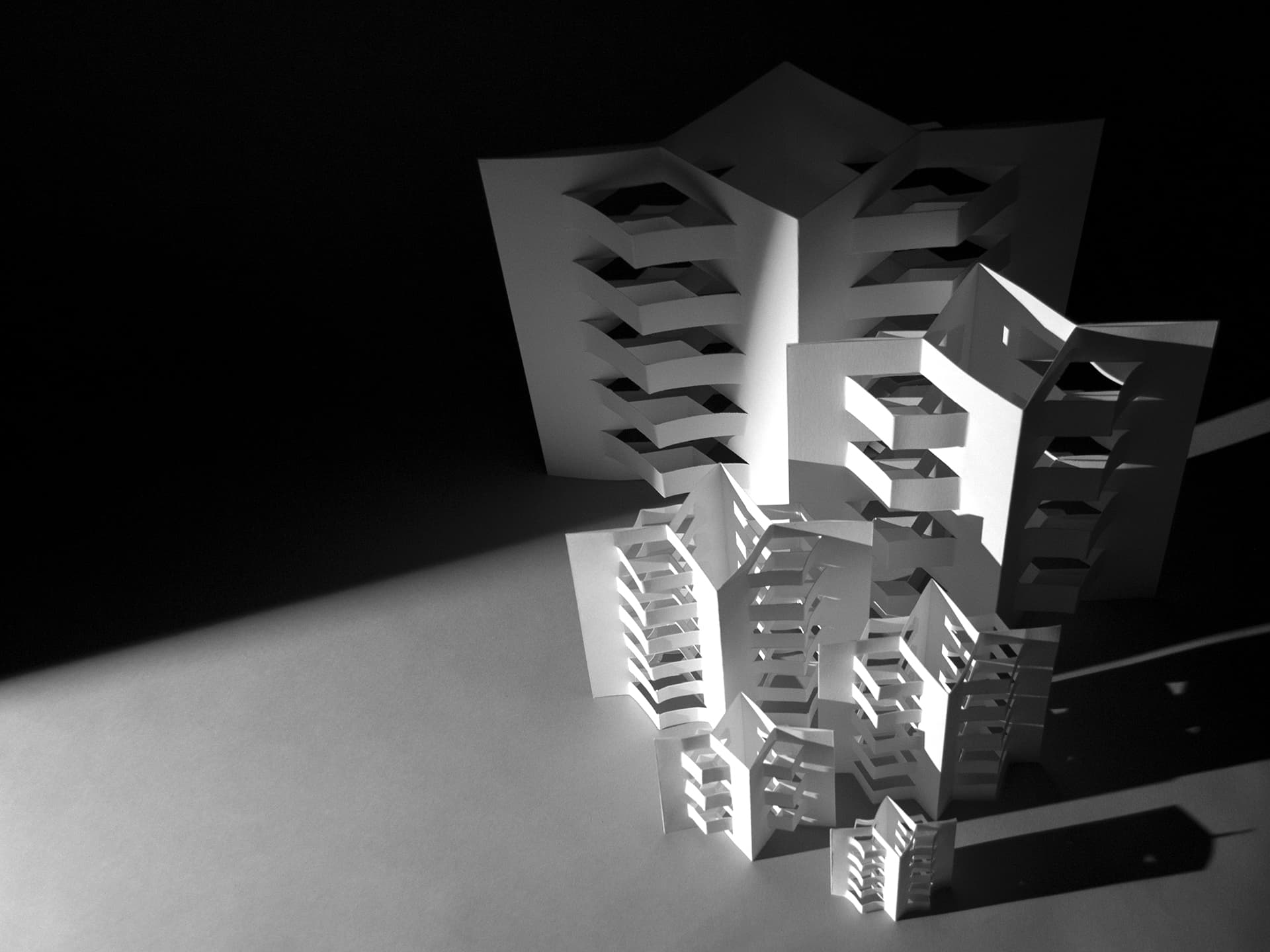
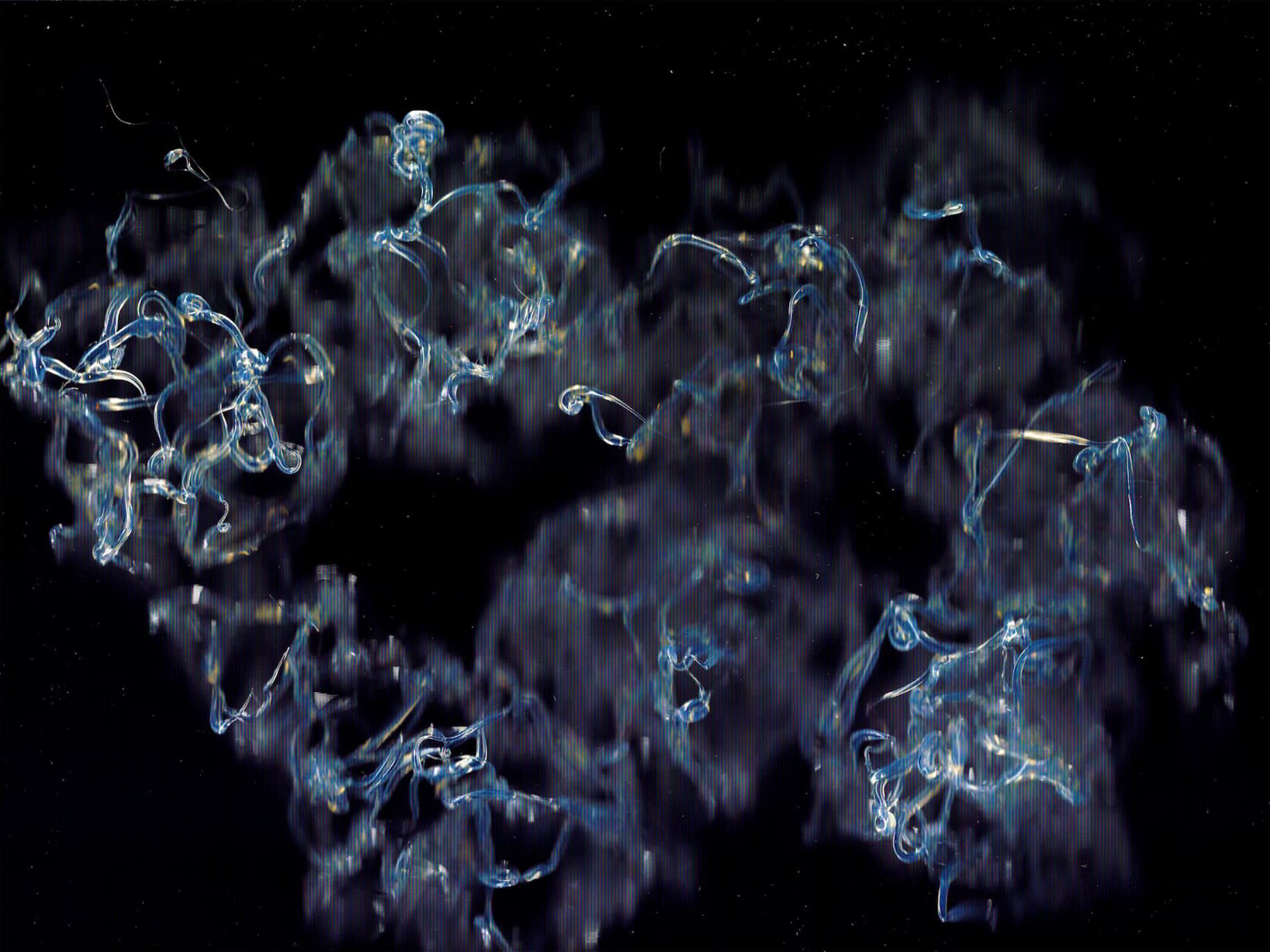
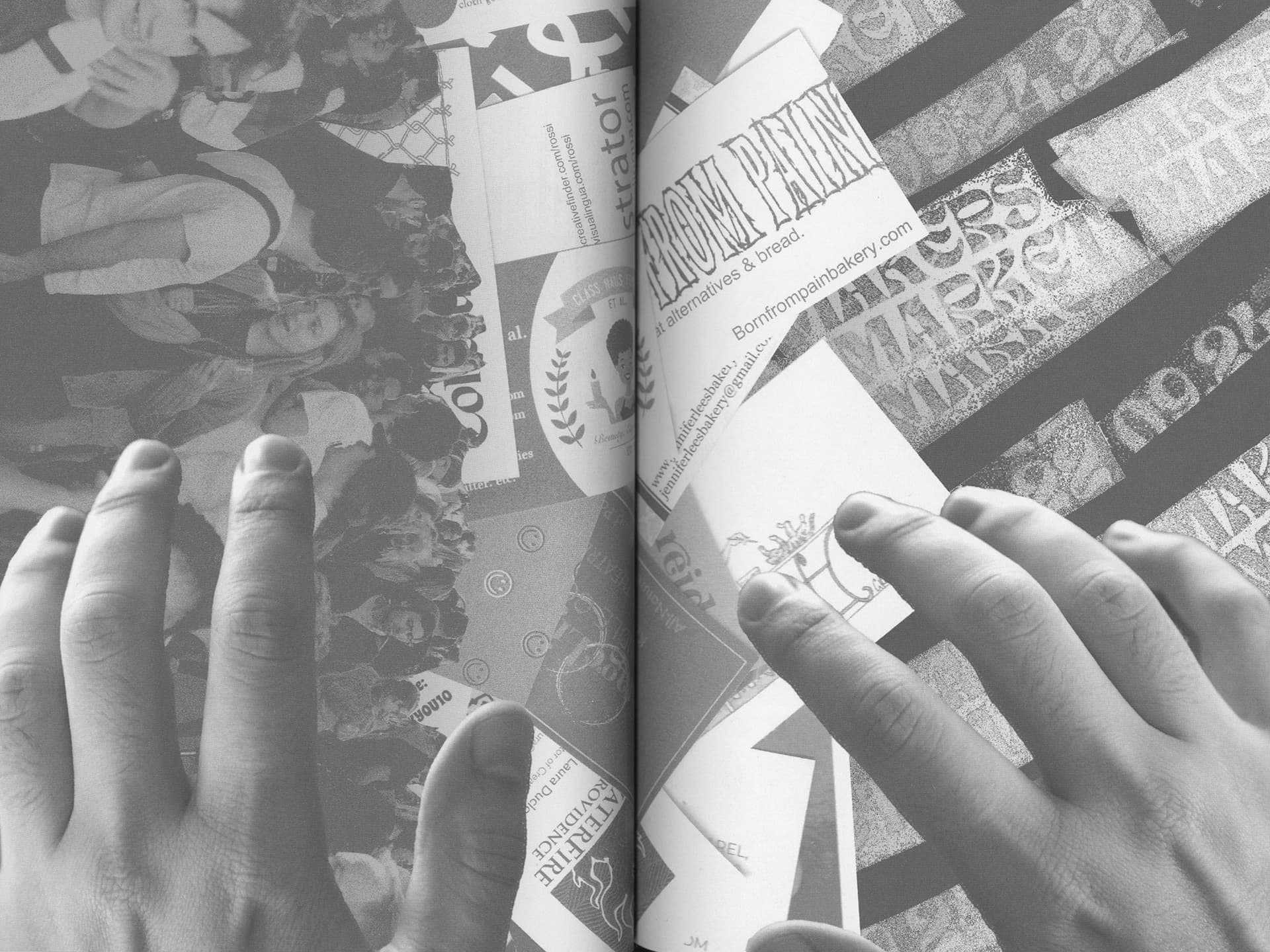
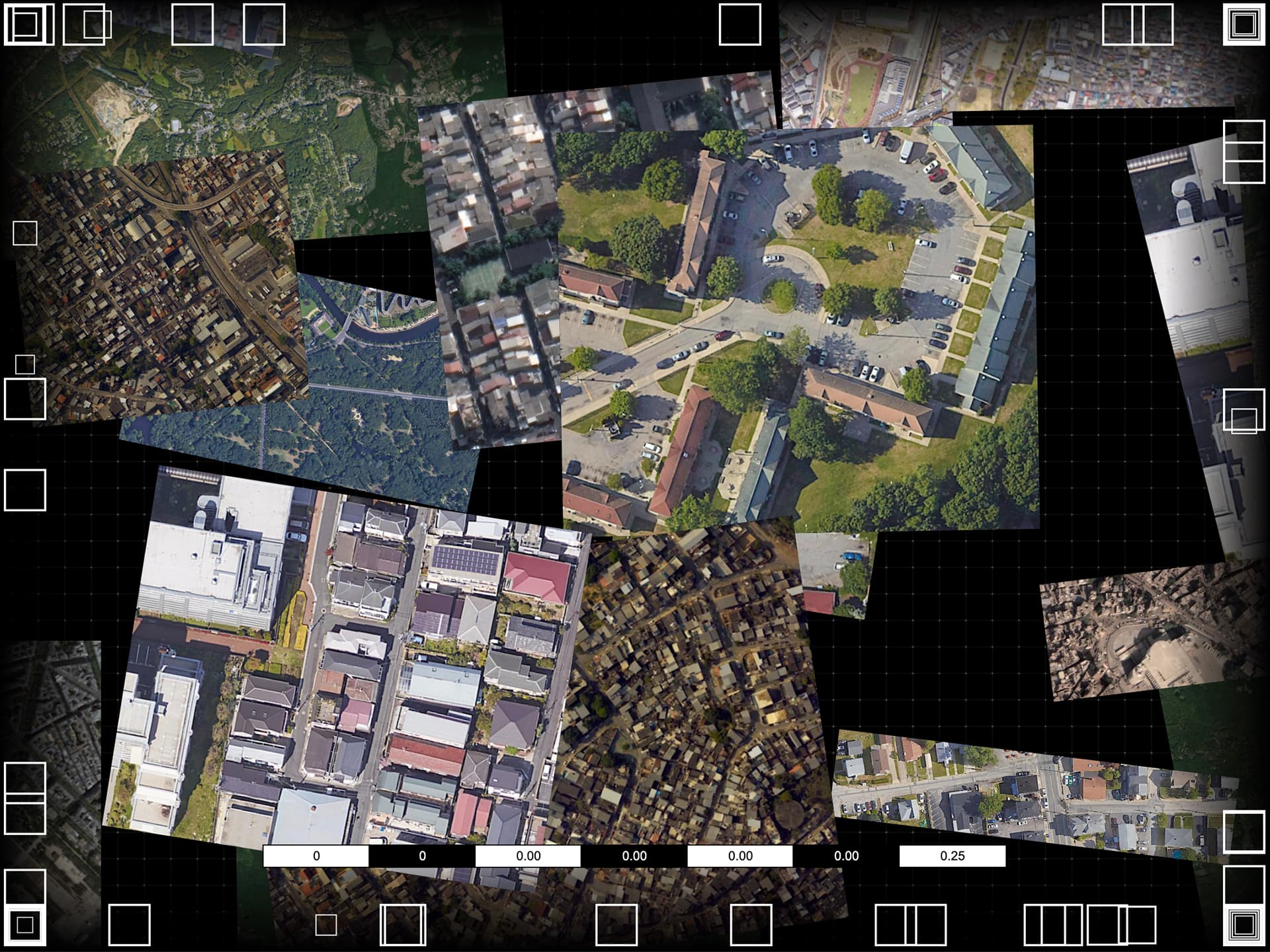
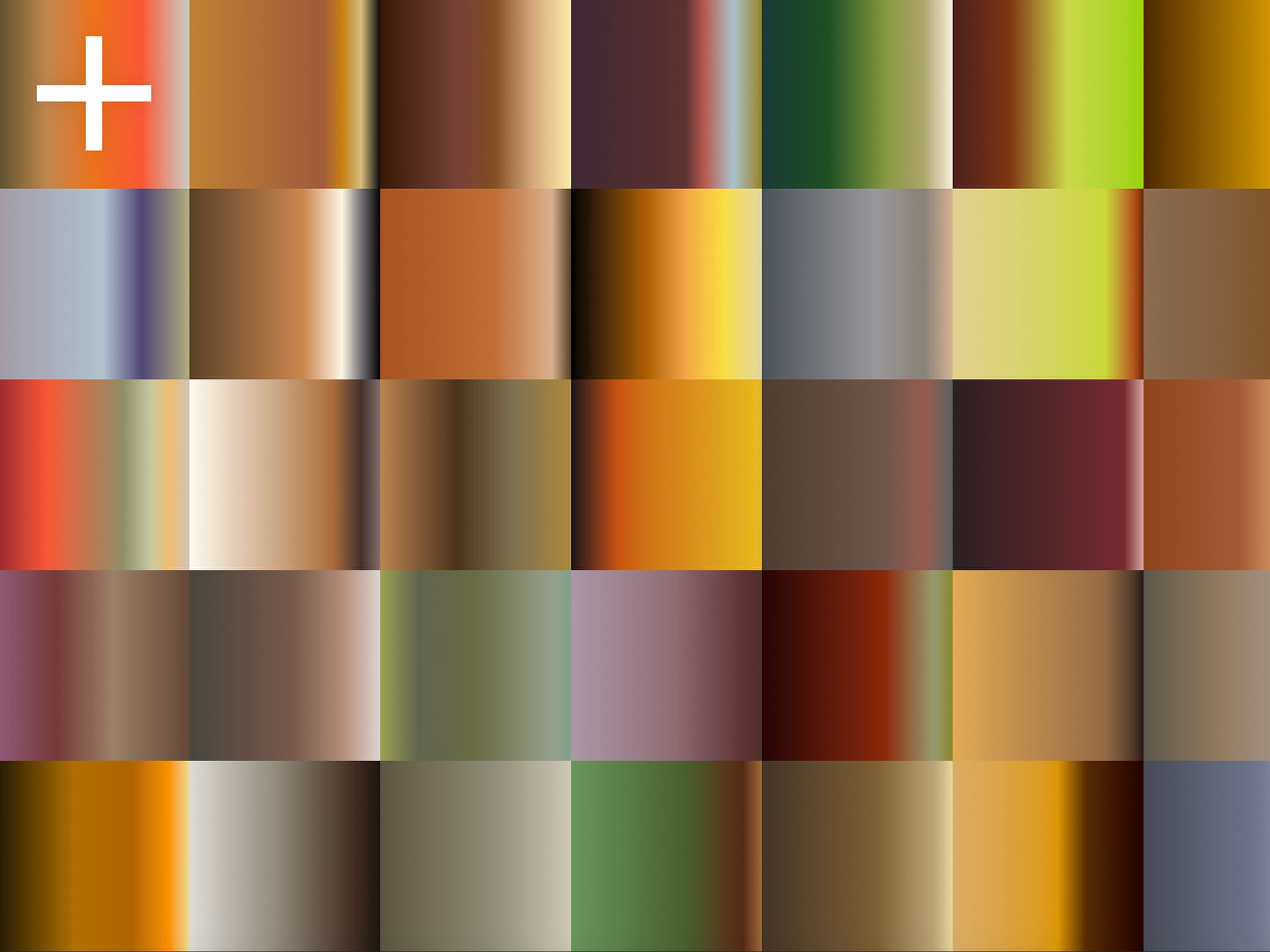
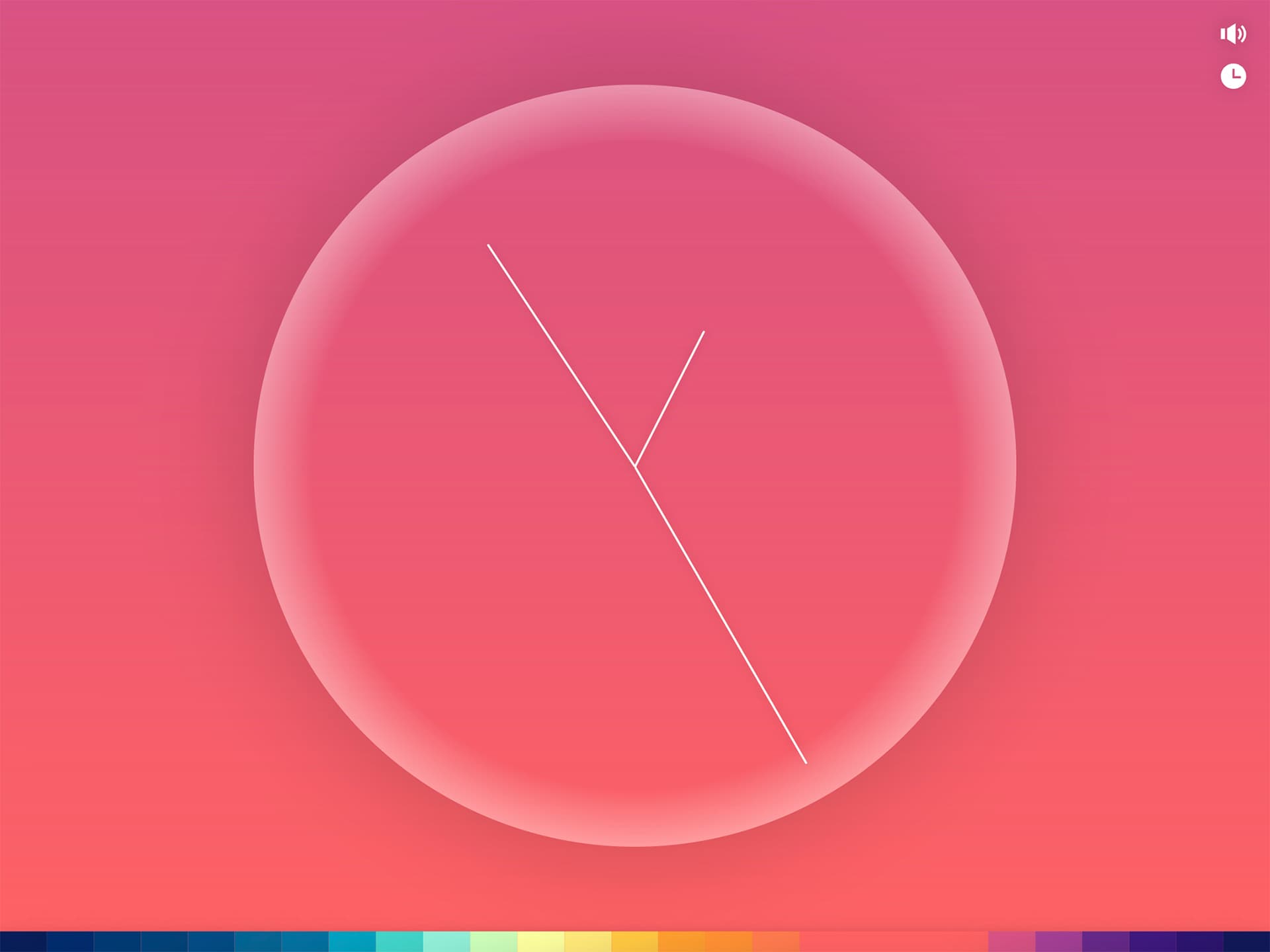
Tom’s approach to form was particularly cinematic and photographic. He had us working with our hands and with cameras, discovering form from real, physical objects instead of crafting it out of nothing. At first, I found this exceedingly difficult because we were designing without content to design for. But what Tom helped me realize was that there were formal aspects of design that made an image or composition compelling even without content to rely on.
What I Learned
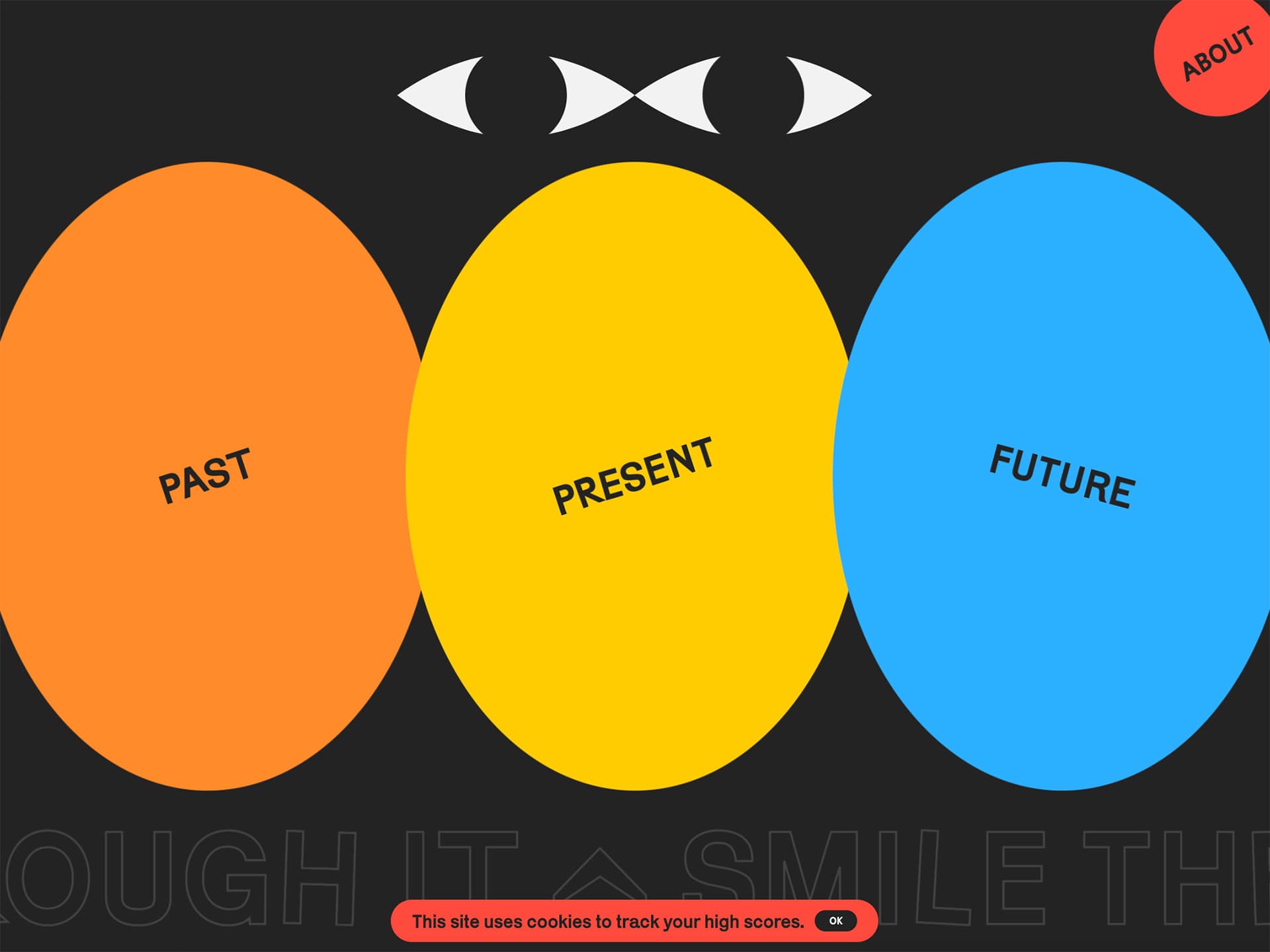
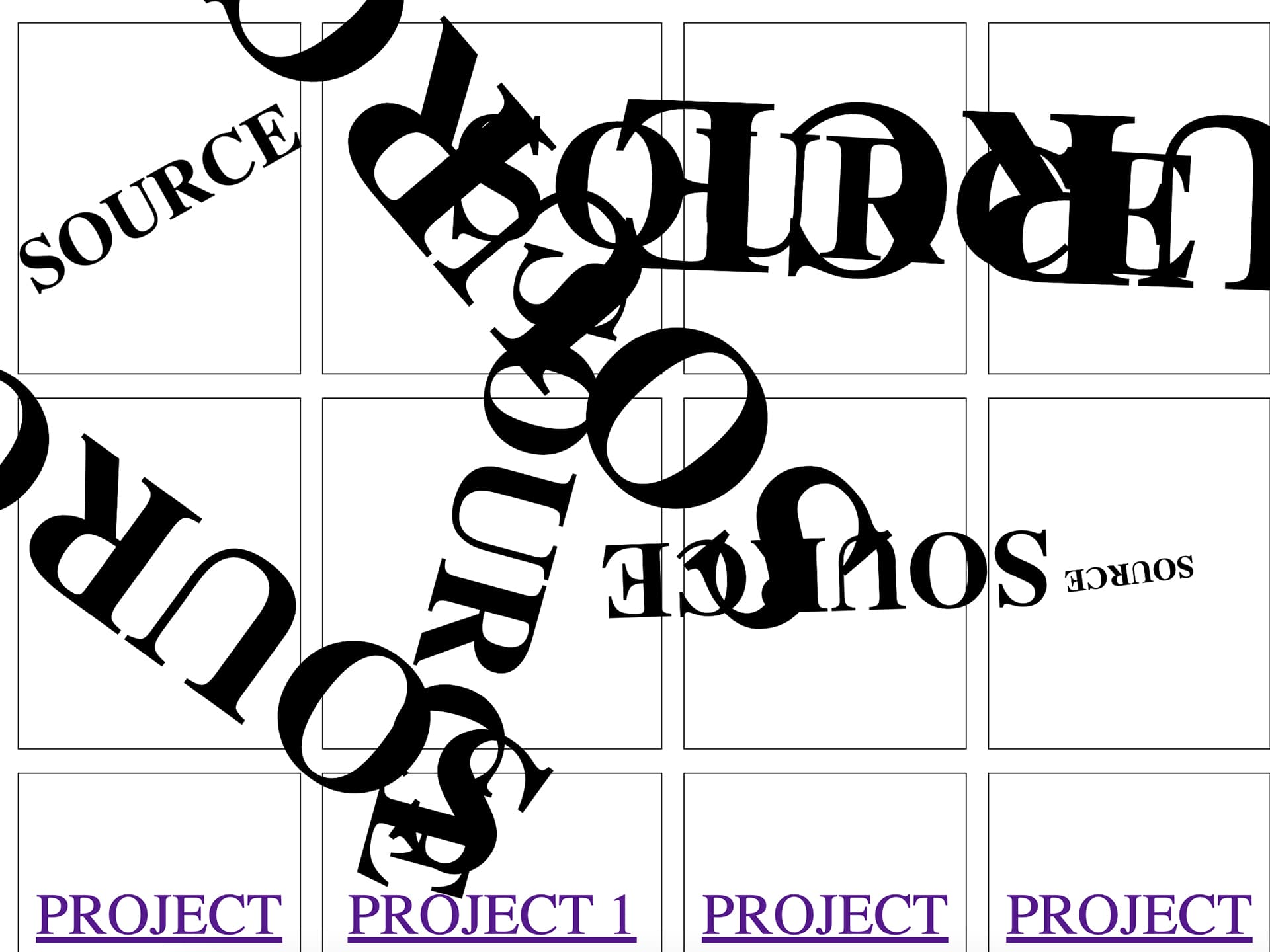
Graduate Type Studio I, taught by Nancy Skolos
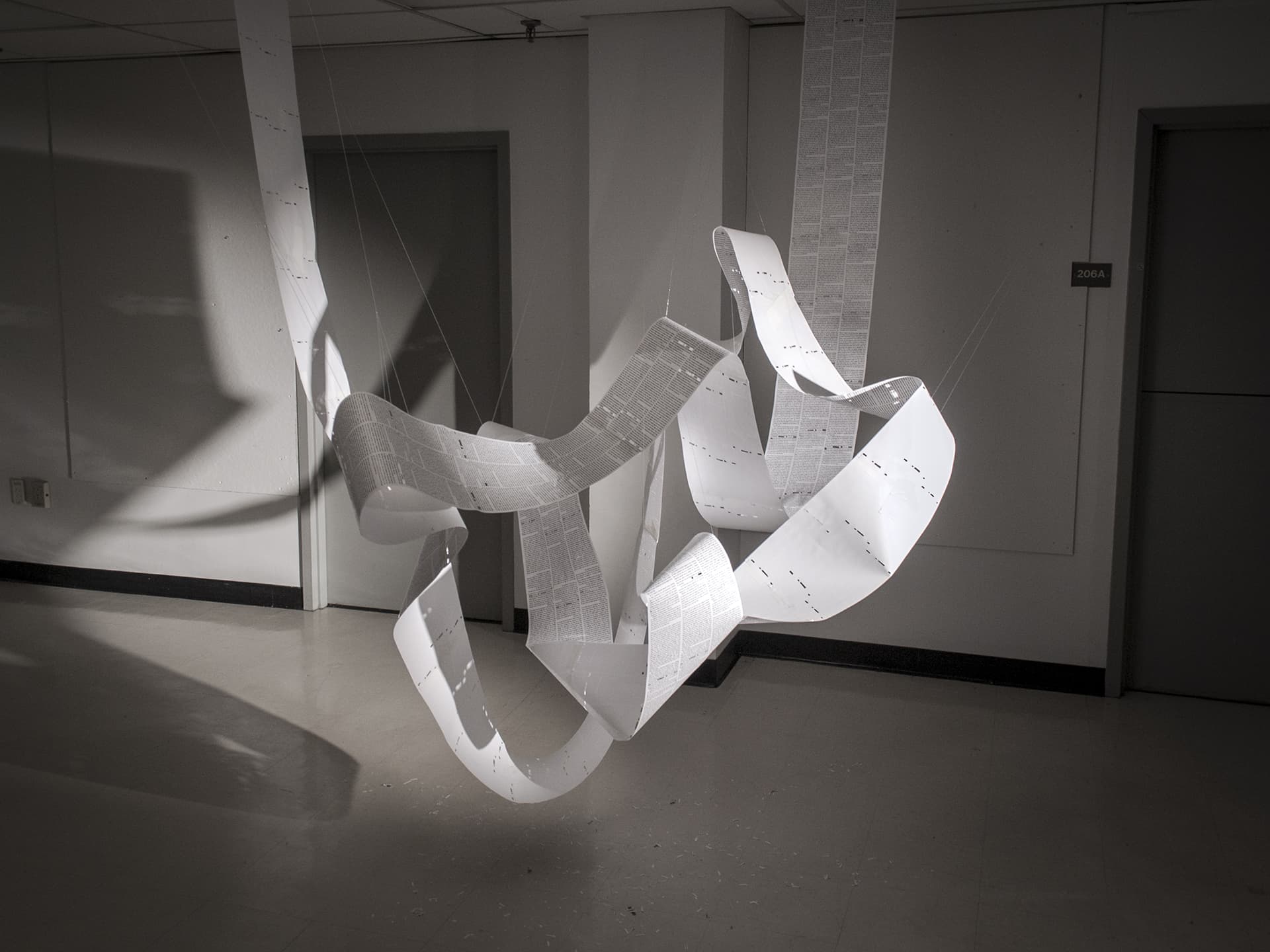
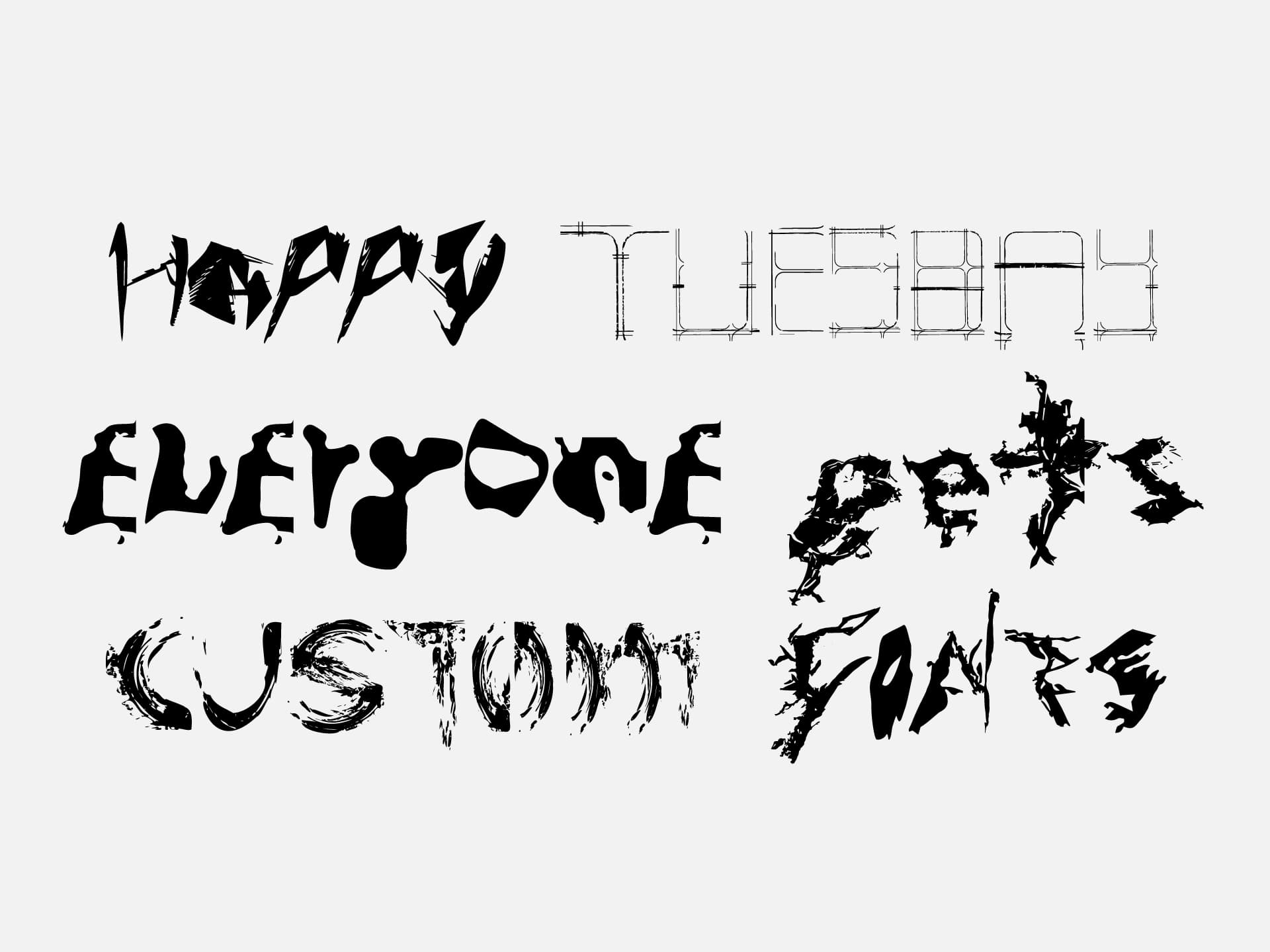
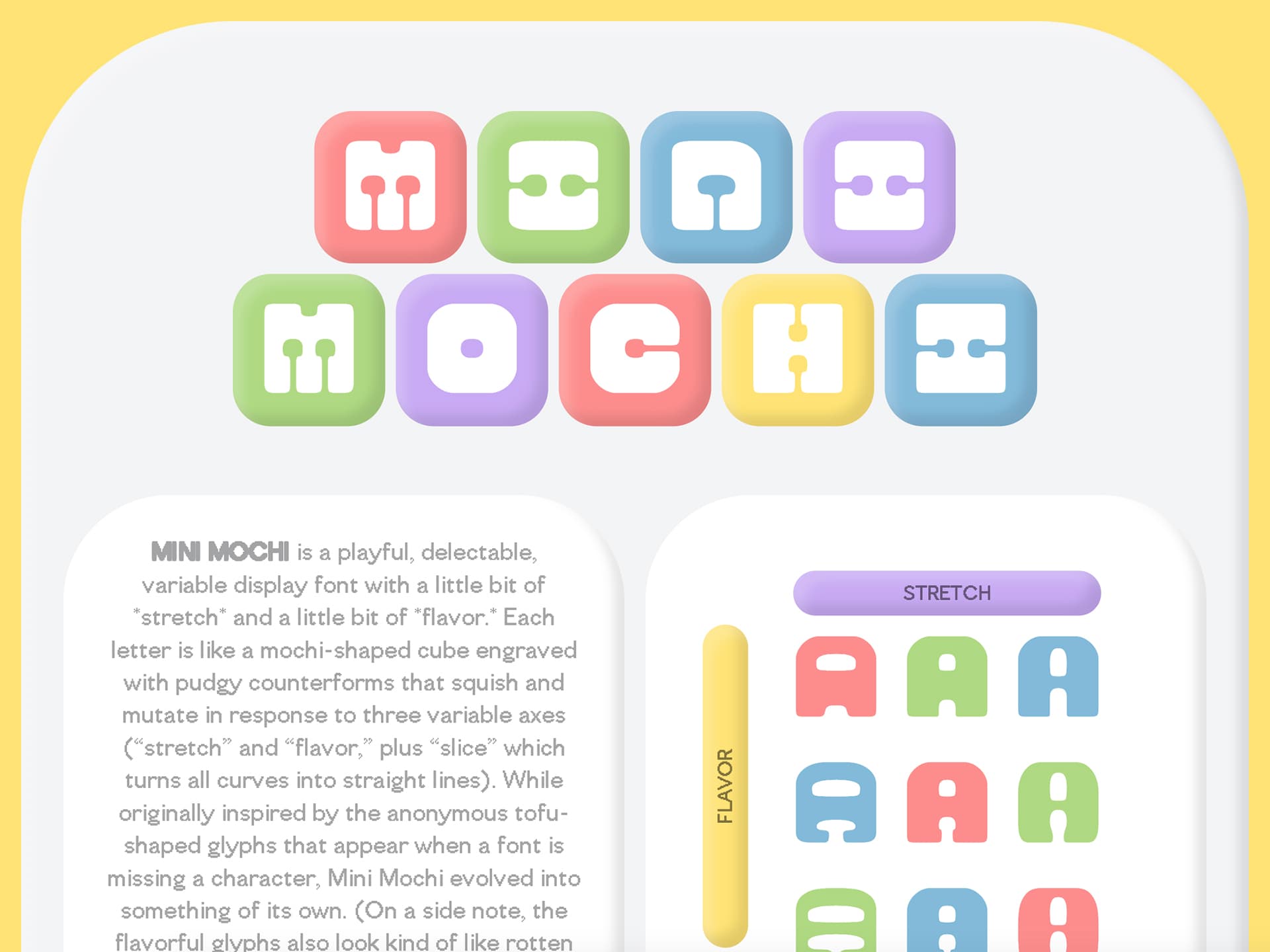
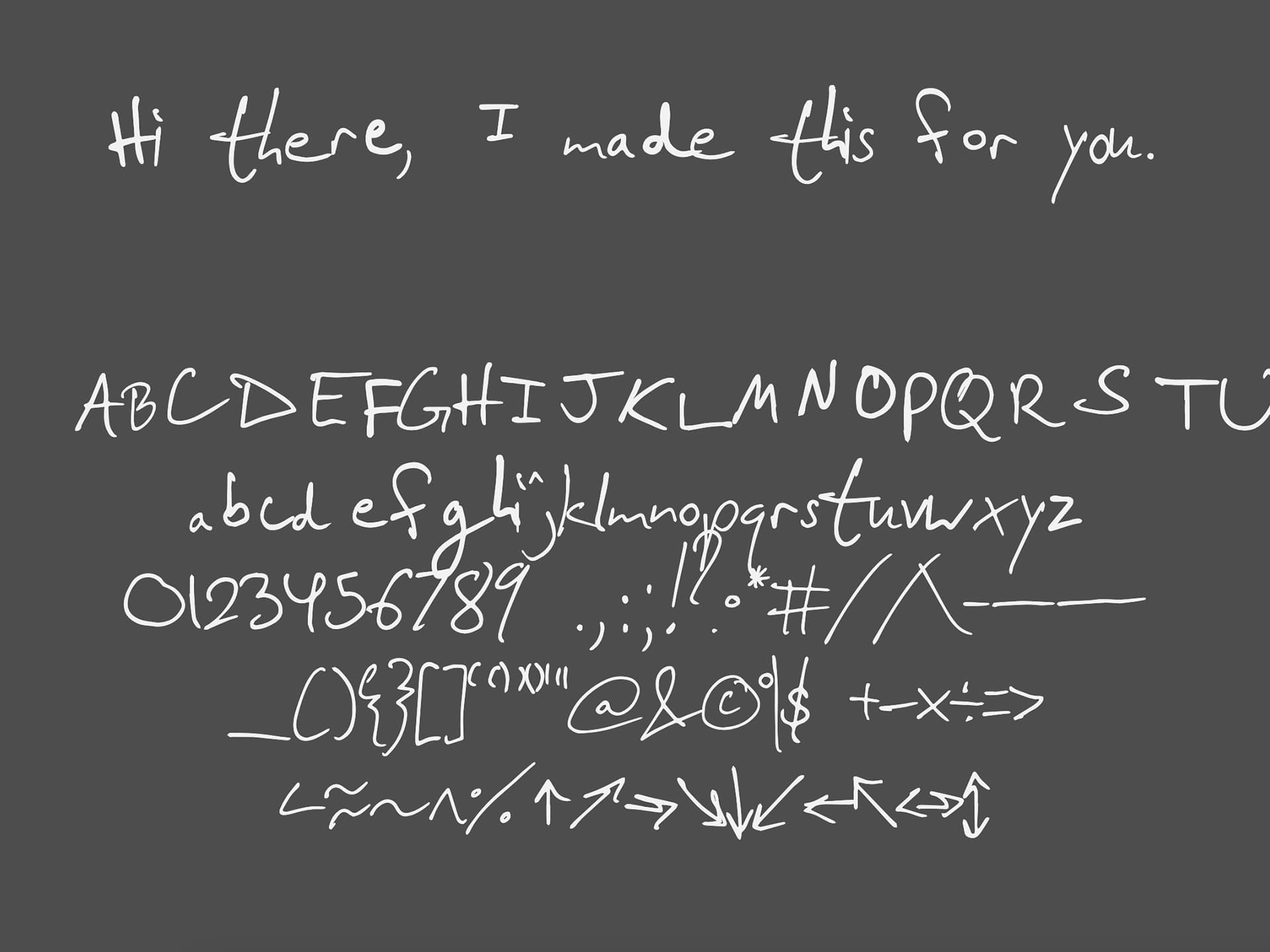
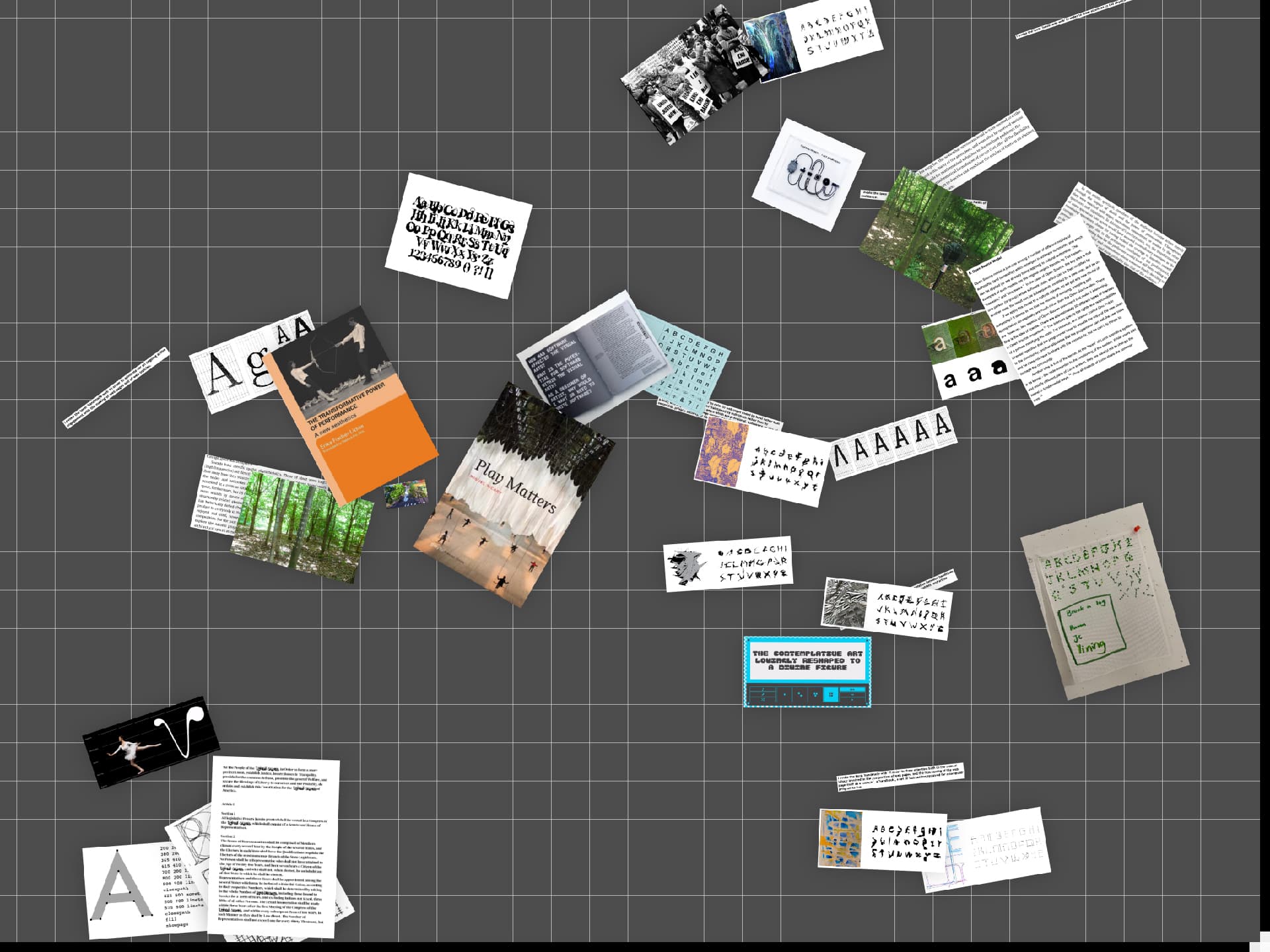
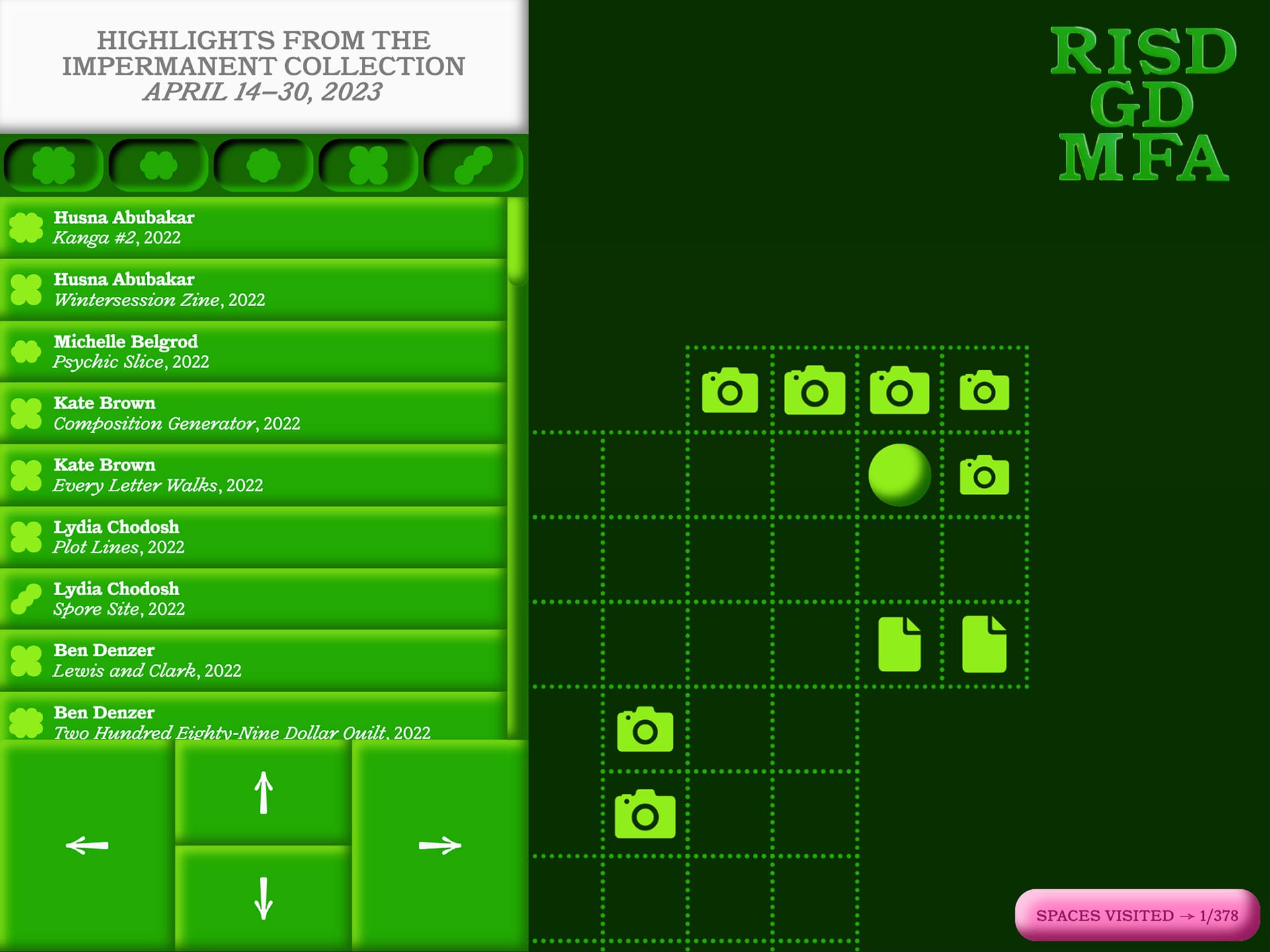
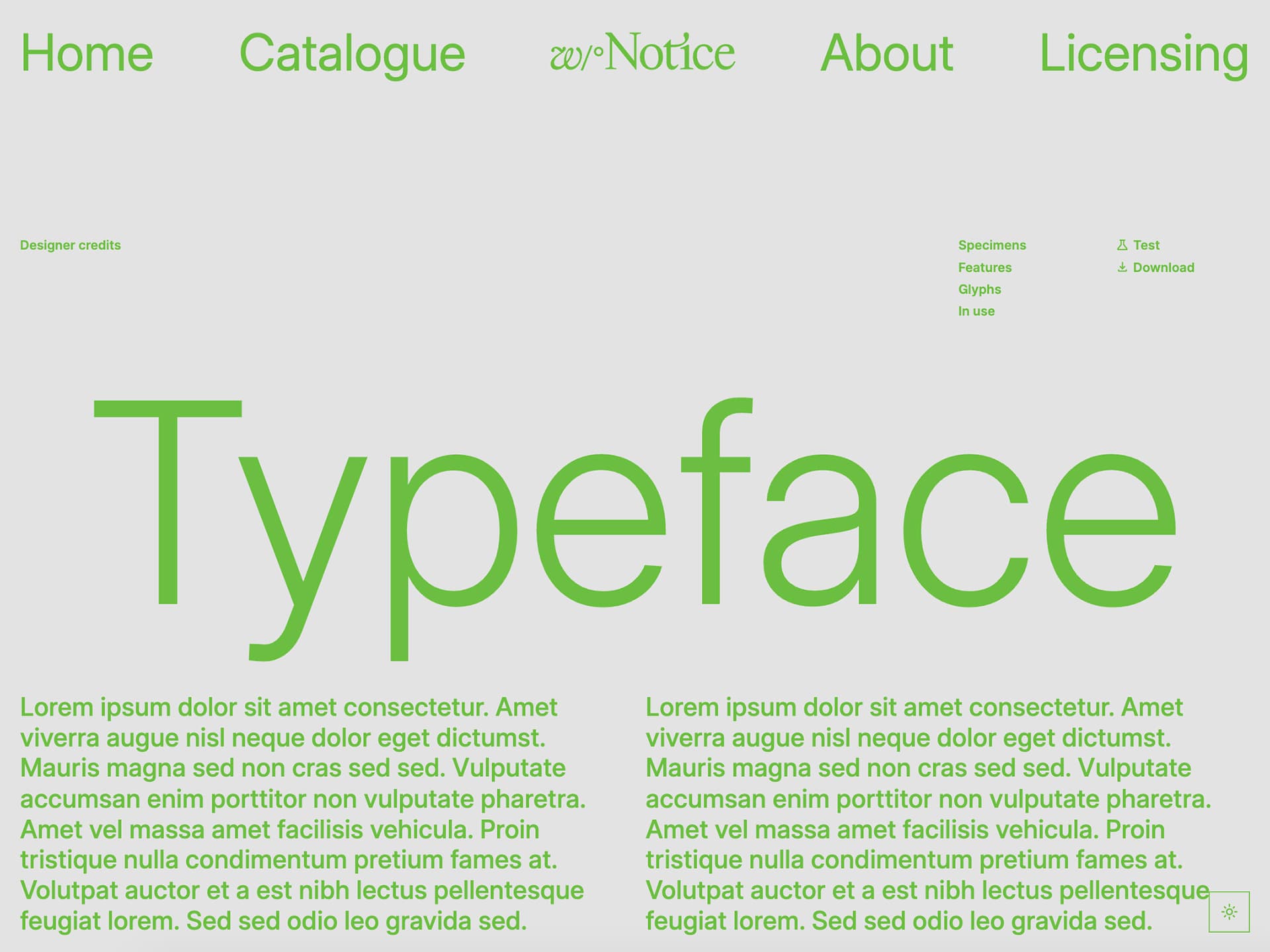
Nancy’s approach to typography was expressive and experimental. Tom was her husband, and the two of them had a long and impressive career creating poster designs together, with Tom primarily managing form and Nancy in charge of type. Nancy had us thinking deeply about the aesthetic qualities of letterforms, and then thinking about ways to create compositions out of just letters or combining type with image. We practiced these concepts through a series of exercises that culminated in a “process” zine showcasing our best outputs.
What I Learned
Graduate Seminar I, taught by Anther Kiley
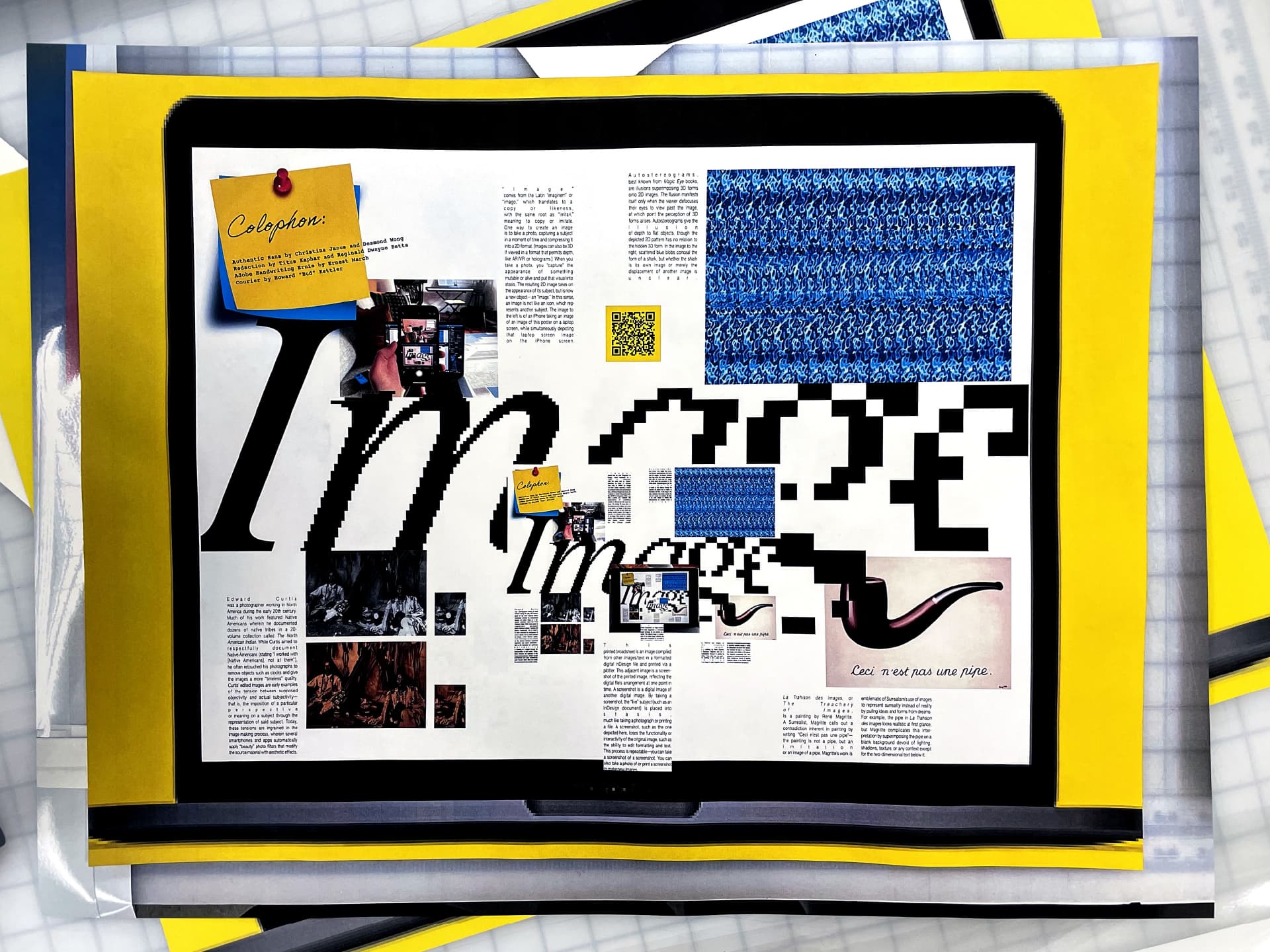
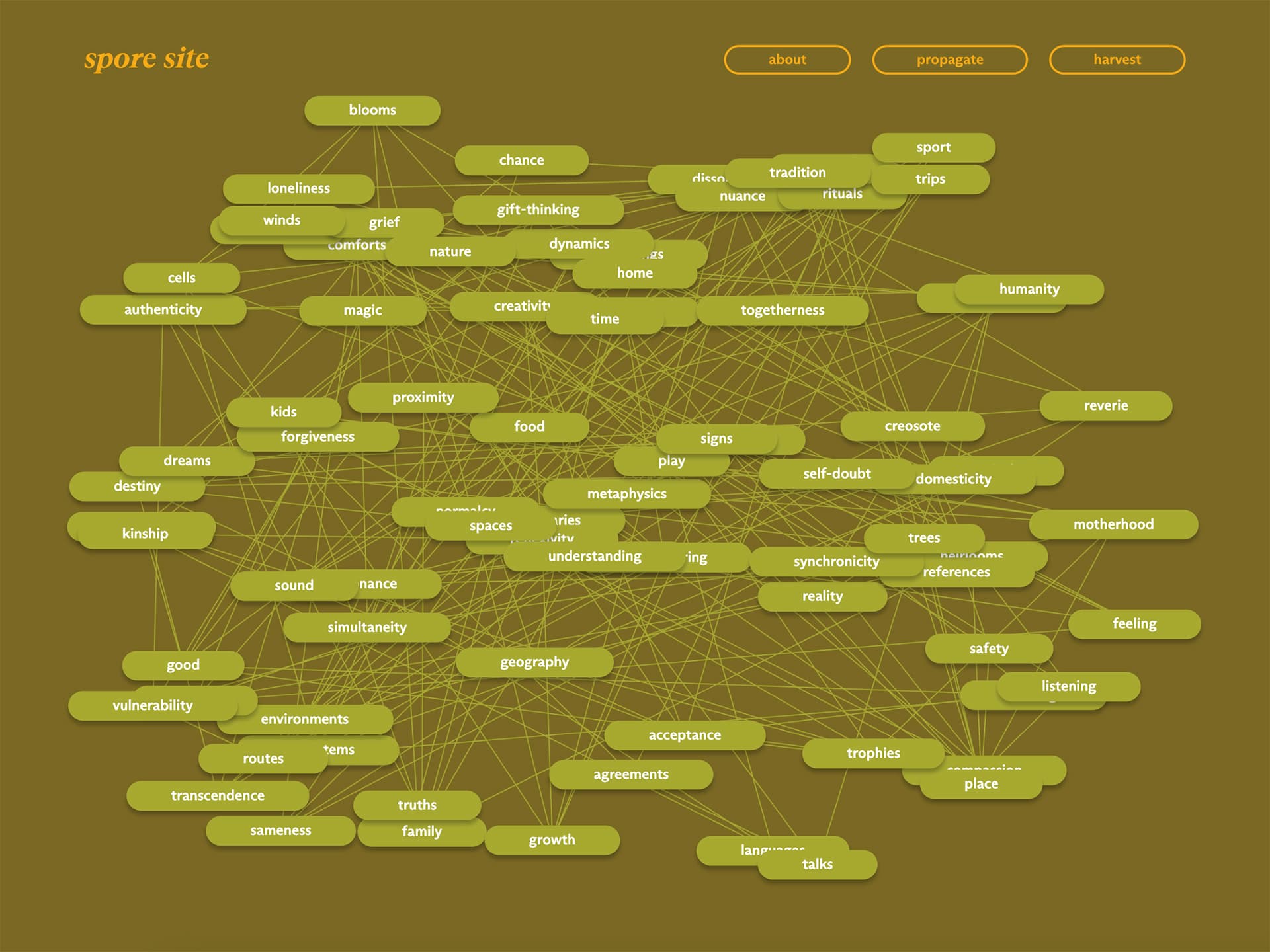
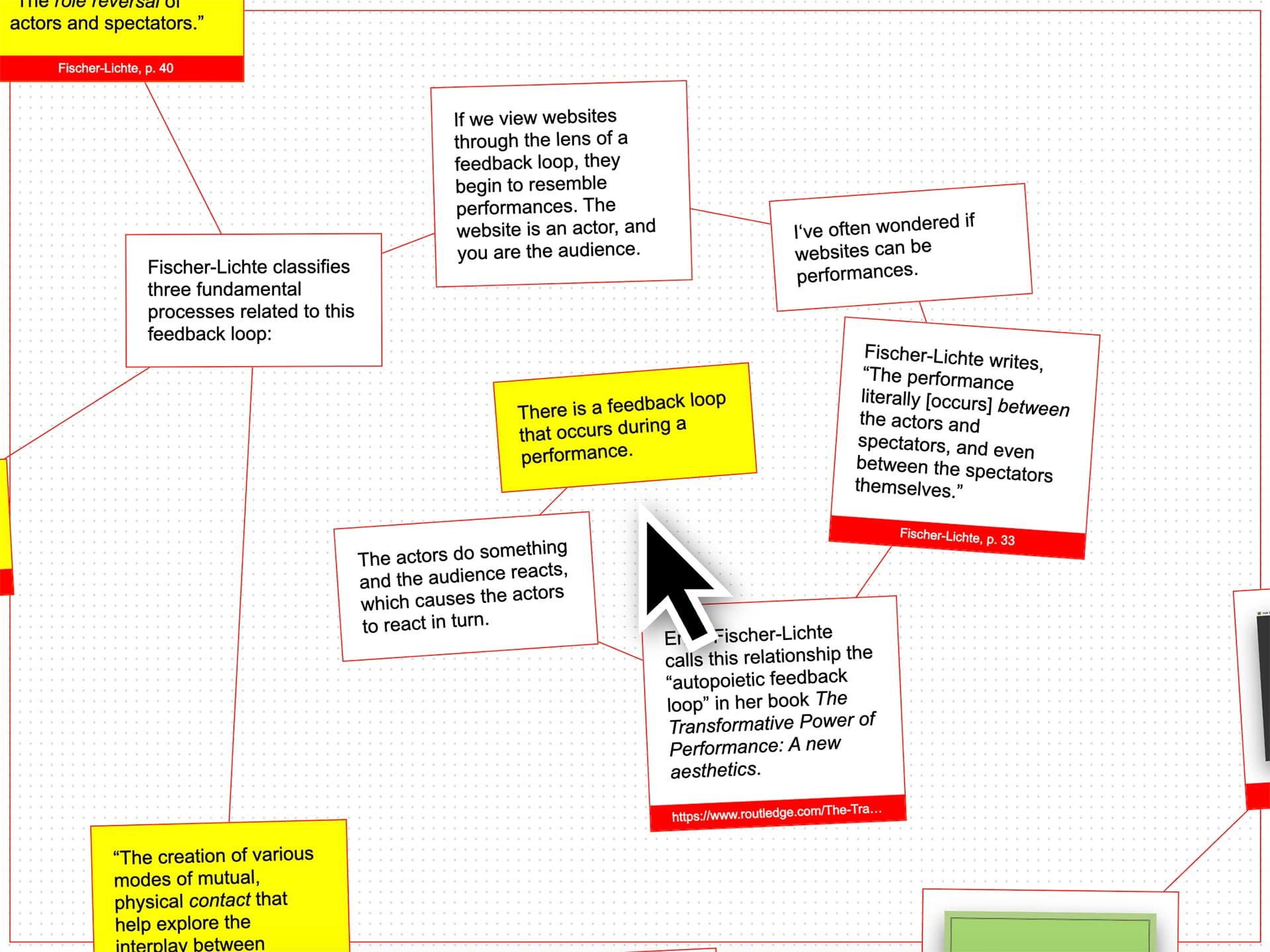
Anther’s course was a good foil to Doug’s, in this case focusing more on contemporary theories and practices for graphic design than on historical examples. We read and discussed theories leading to (and then reacting to) Modernism, and then created work that had us dissecting what these big concepts meant to us. This was the first time I really questioned what “graphic design” was, which felt like an essential step toward finding my own creative voice.
What I Learned
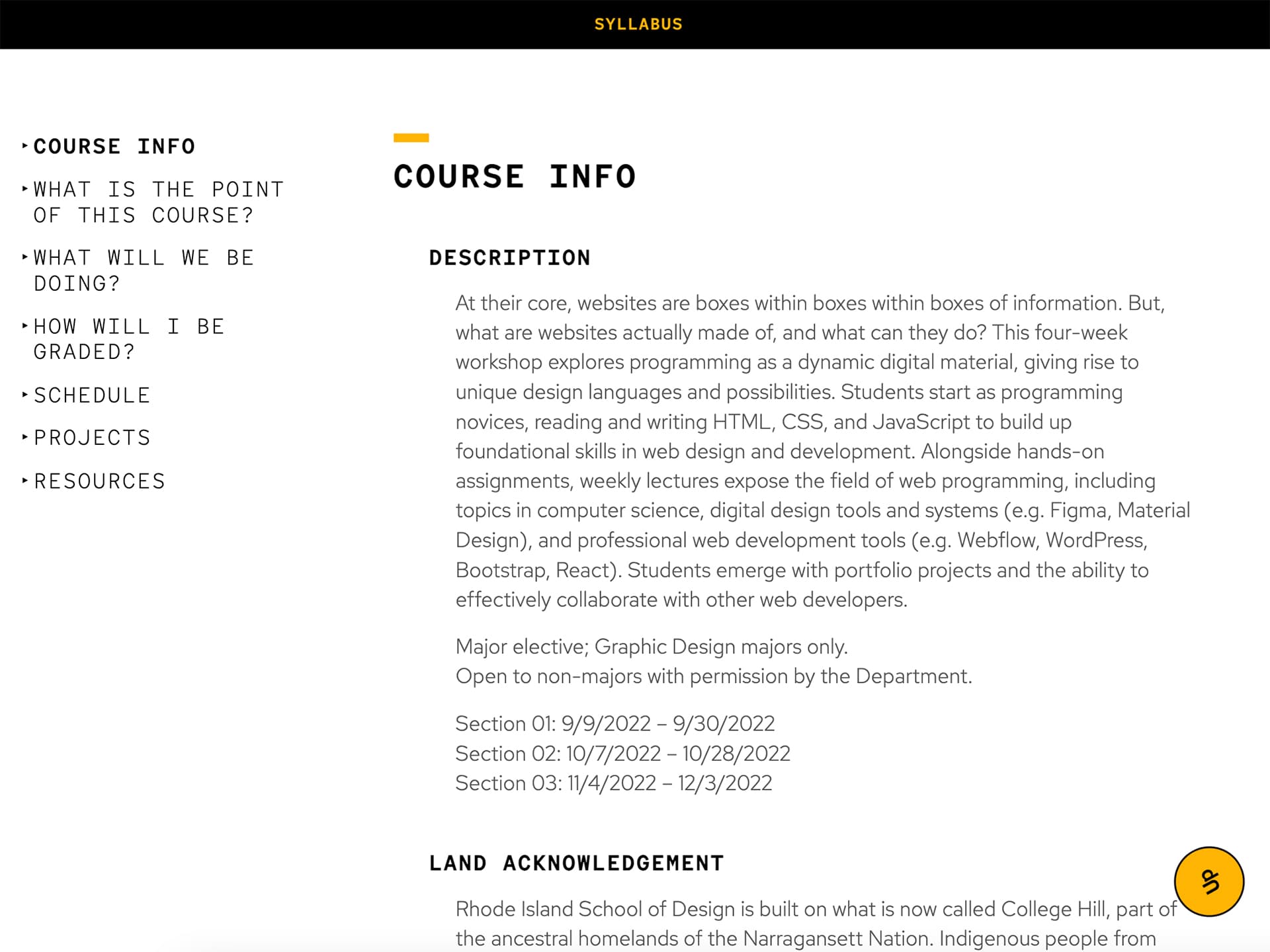
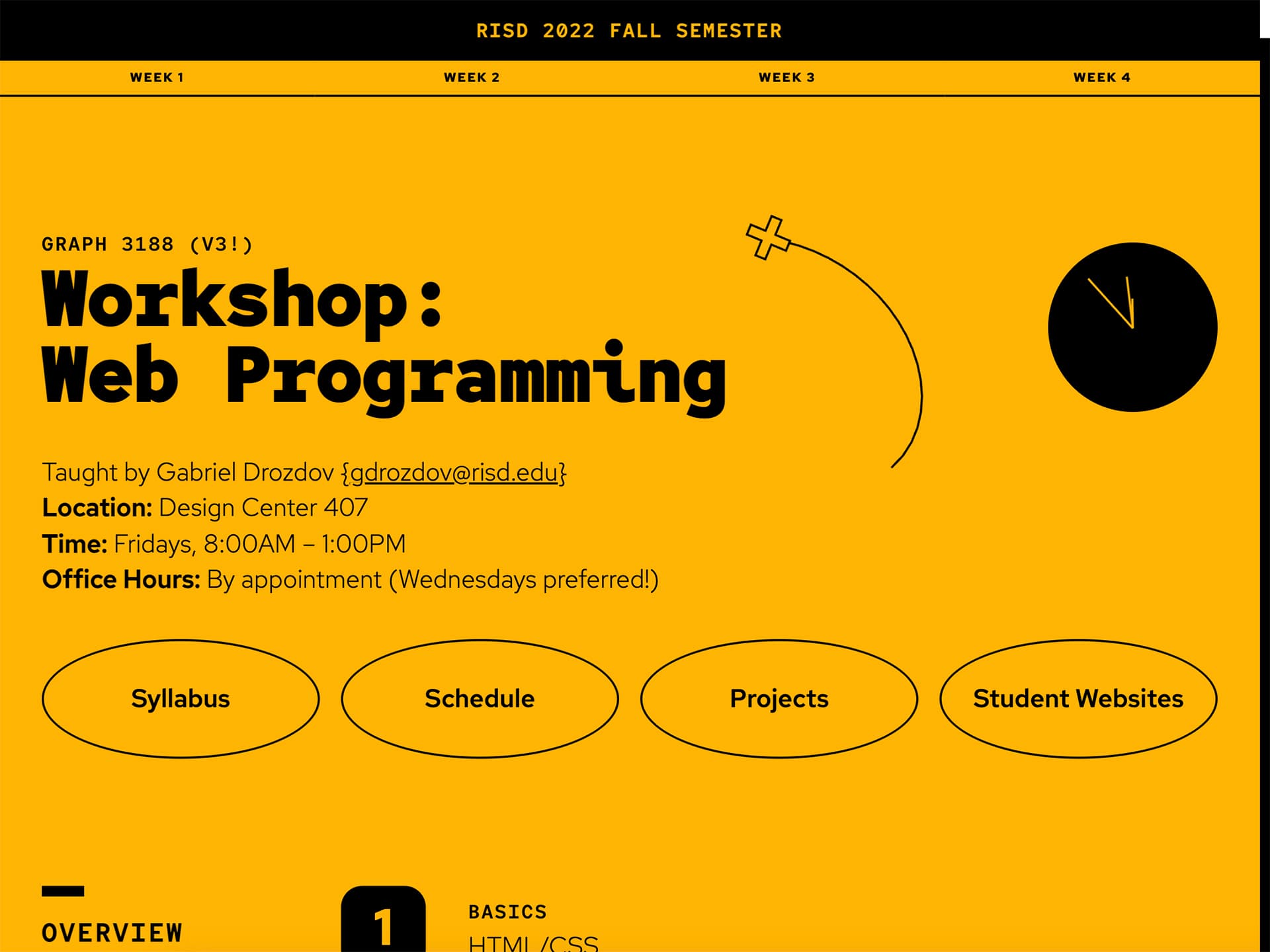
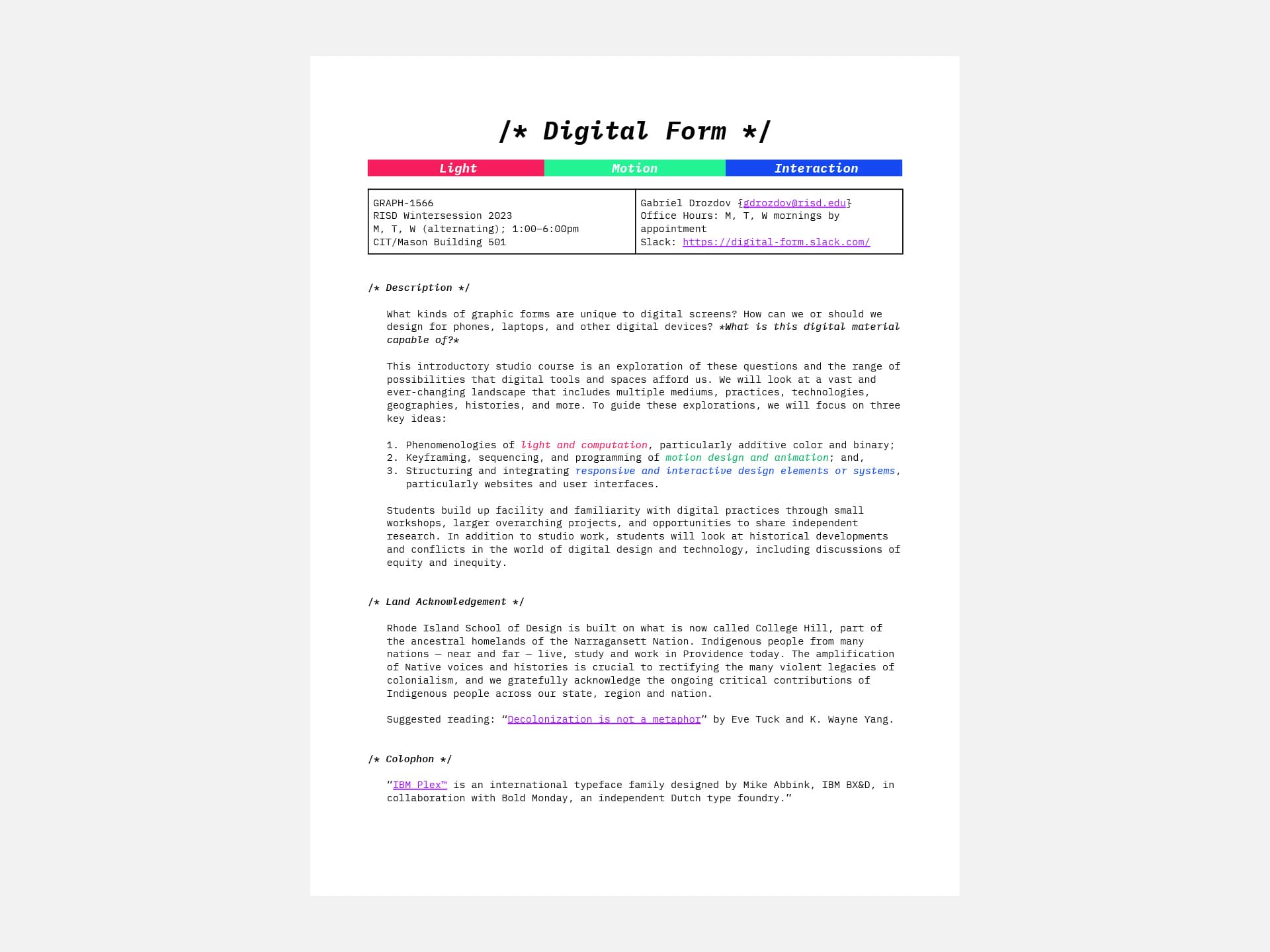
Collegiate Teaching: Preparation + Reflection, taught by Nancy Friese
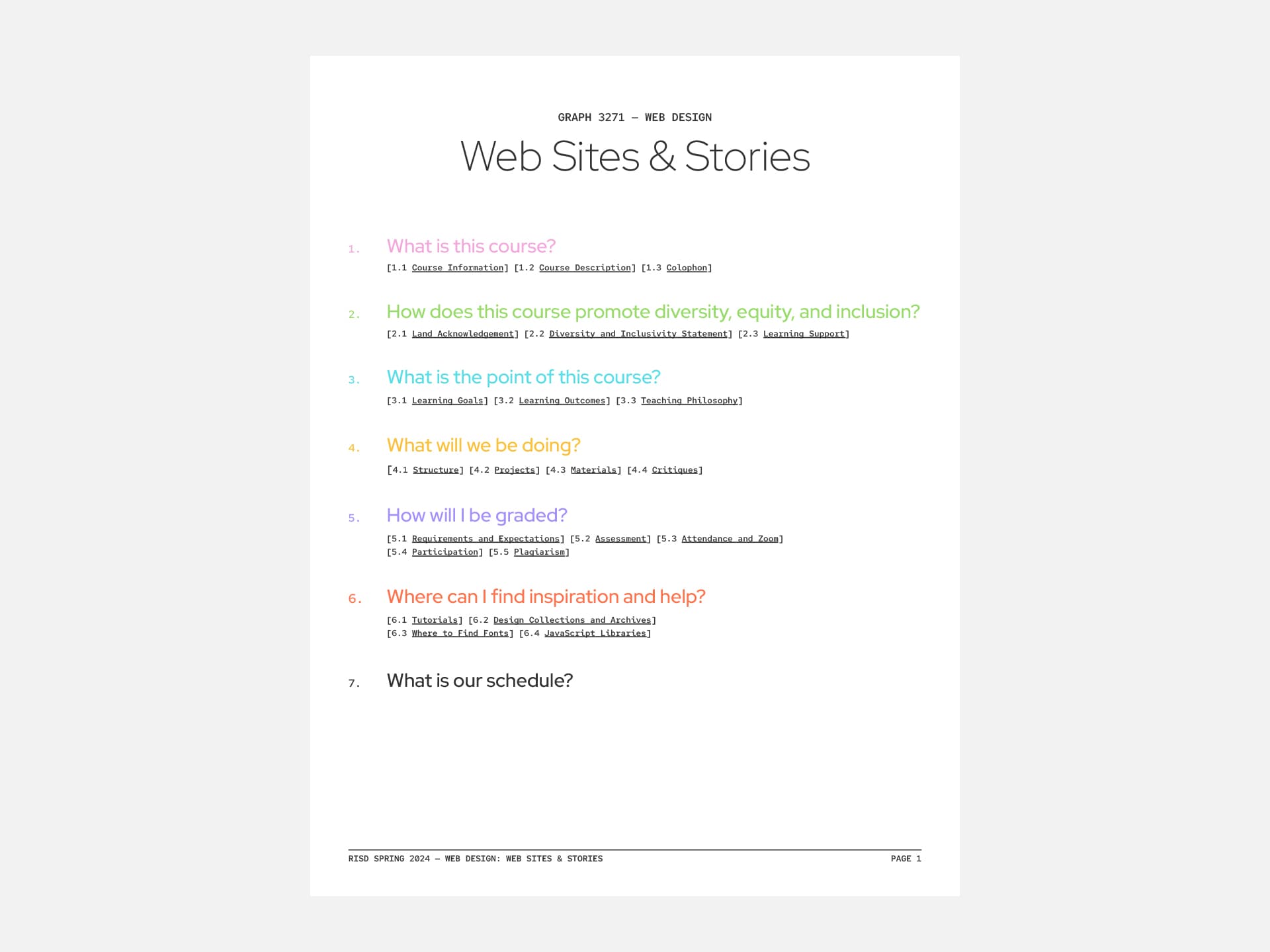
I went to grad school in part to become a teacher, and Nancy’s course was the first in a concentration on collegiate teaching. Her seminar was extremely practical and involved creating a teaching portfolio. That meant writing a teaching philosophy, diversity statement, several course descriptions, and a syllabus. This was my first time ever creating these kinds of materials, which was challenging in part because I didn’t feel qualified to do so yet. But even so, this work served as the foundation of what I taught later on at RISD.